どーも!こんちわ。サイトリニューアル後初投稿です。って書いたけど、実際は投稿順序が逆転したので2つ目になりました。最近ひたすらコーディングに明け暮れる毎日で、ブログ投稿さぼってました。でもネタはちゃんとためてるよ!ちなみに今回は、細かすぎて伝わらない可能性大の(そして需要なさそう)、最近とことん突き詰めようと考えてきた、爆速HTMLコーディングについてのTipsです。どうぞよろしく。
目次
- はじめに、爆速目指す上で意識すべきこと
- 準備するもの
- 爆速コーディングの基本〜キーボードショートカット
- TextExpanderを導入・設定する
- TextExpanderの優れた点
- 爆速のためのスニペット登録のコツ
- TextExpanderスニペットサンプル
- キーボードショートカットとTextExpanderを組み合わせた爆速コーディング実践
- テンプレートを丸々登録しておく
- おわりに
はじめに。爆速目指す上で意識すべきこと
できるかぎりホームポジションから手を移動させない方法を使う
つまり、矢印連打やマウス(トラックパッド)のクリックを極力使わないということ。ホームポジションから手を離す、とりわけマウスやに持ち替える作業は大変だ。僕はイライラする。嫌だ!やりたくない。Lionになってからマウス使わなくなったけど、トラックパッドもできるだけ使わないで済む方法を考える。そんなのが積もり積もってこの記事に至る、的なあんばいです。はい。
具体的には、
- キーボードショートカットを最大限に使う。
- 矢印キーは使わなくていいなら使わない。
- マウスやトラックパッドはもっと使わない。
- Zen-CodingのようなTableやリストなどのタグを一気に吐き出すものは、タグの間にカーソルを移動する手間が大きいので却下。
- どう転んでもマウスやトラックパッドの方が速い場合は当然使う。
準備するもの
Mac
カーソル移動におけるキーボードショートカットが非常に使い勝手がよく、これだけでももはや手放せないMac。できる限りホームポジションから手を離さないことは、爆速への第一歩という独断的持論。
TextExpander
爆速コーディングの主役。あらかじめ登録しておいた省略語(スニペットと呼ばれる)から同じく登録しておいた文字列を呼び出すことができる。Zen-Codingやエディタのタグ補完機能などもありましょうが、個人的にはそれらを圧倒的に凌駕する速さでコーディングできる神アプリ。
上がMac版、下はiOS版です。Mac版は少々値が張りますが、それを上回ってお釣りが山ほど来るほどの恩恵を受けられることだろう!
[applink id=917416298 TextExpander 3 + custom keyboard]
Google日本語入力
今回の爆速プロジェクトに直接関わるものではないけど、Mac標準の[ことえり]がorzなので略。変換候補をtabキーで選択してサクサク打てます。おすすめ。今回のサンプル動画でちょいちょい出てくる変換候補がこれ。(あえて使ってません)。
爆速コーディングの基本〜キーボードショートカット
なんというか、基本中の基本すぎてブラウザを閉じられてしまうかも知れませんが、めげずに書くよ。キーボードショートカットを使いこなすことは、爆速への第一歩、というか、コンピュータを快適に使うための第一歩。コピーや全選択、貼付けなどのショートカットに関してはここでは割愛します。今回は、ほぼMacでのカーソル移動についてのみの紹介にとどめます。
他にもいろいろありますが、最低でもこれだけ、とりわけ上の4つ、どうしても無理なら上の2つだけでも覚えてくれ!いや、一番上だけでもいい。これだけで劇的に変わる。はず。爆速目指すなら、不用に矢印連打とかマウスでカチッとかはやめよう。(たまにテンパってやるけどね!!)これらと、TextExpanderを組み合わせて爆速目指していきますよ。
| アクション | コマンド | 覚え方 |
|---|---|---|
| 行の最後に移動 | control + E | EndのE |
| 行の最初に移動 | control + A | よく分からんので アルファベットの最初のA |
| 上の行に移動 | control + P | PreのP |
| 下の行に移動 | control + N | NextのN |
| その行のカーソルより前を選択 | control + shift + ← | – |
| その行のカーソルより後を選択 | control + shift + → | – |
| カーソルをページの先頭へ | command + ↑ | – |
| カーソルをページの最後へ | command + ↓ | – |
TextExpanderを導入・設定する
インストールは割愛。やっといた方がいい設定だけ見ていくよ。
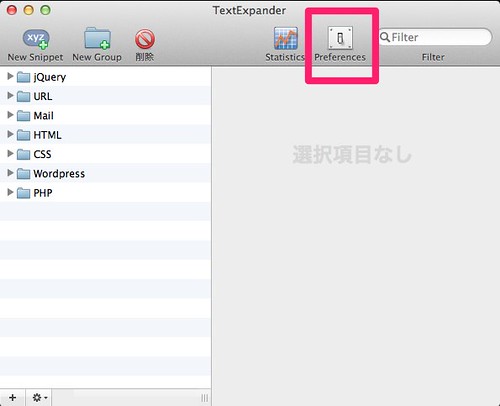
起動して[Preference]で設定画面へ。

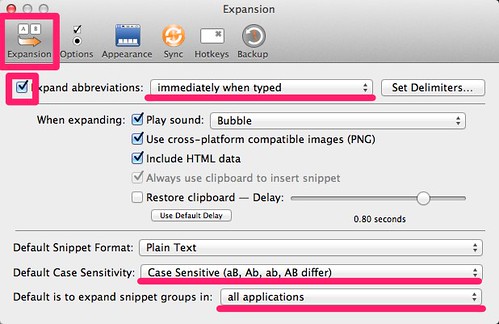
下の画面のExpansionタブで基本設定。
[immediately when typed]は省略形をタイピングしたらすぐに拡張が実行される。爆速目指すのでこれを選択。
[Default Case Sensitivity]は、大文字小文字の区別をつけるかどうか。お好みだけど。
[Default is to expand snippet groups in]を[all applications]にしとくと、全てのアプリ上でTEが実行できるよ。

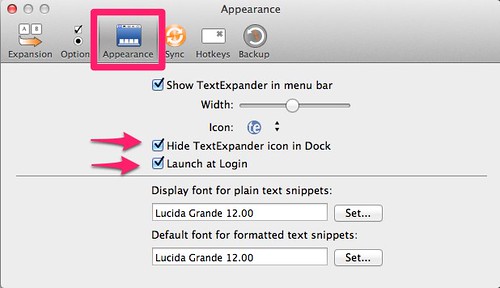
爆速には関係ないですが、[Appearance]では下の矢印部分をオンにして、ログイン時に自動的にTEを起動させ、さらにDockにTEのアイコンを表示させないようにしときます。僕は一番上の[Show TextExpander in menu bar]にチェックを入れて、メニューバーにアイコンを表示させています。お好みで。

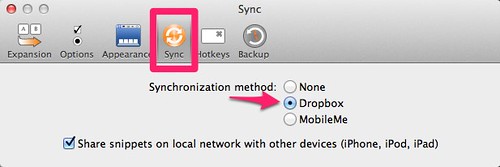
Macを複数台、およびiOSとスニペット(省略語)の同期をするには、[Sync]でDropboxを選択。何をかくそうこれが神。当然Dropboxのアカウント取得は必要です。

日本語入力時に変換されないバグを修正する
本来、日本語入力時にも変換できるんですが、ver3.3.4にはバグがあり変換できませぬ。下記サイトにバグ解消方法が載ってるので、まず実行しよう。
TextExpaderにスニペット(省略語)を登録する
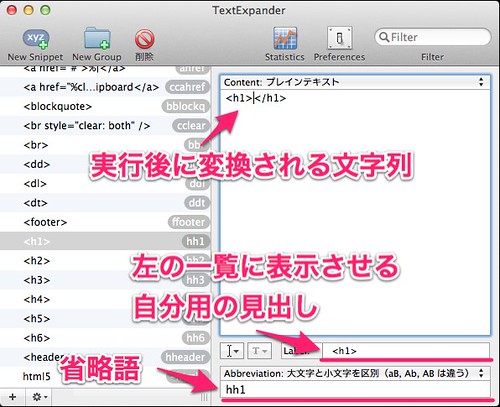
TEのウィンドウで左上のNew Snippetから下の画像のように登録。
ここでは、” hh1 ” (引用符なし)と入力した時に、” <h1></h1> ” (引用符なし)と表示させる設定をしてみます。

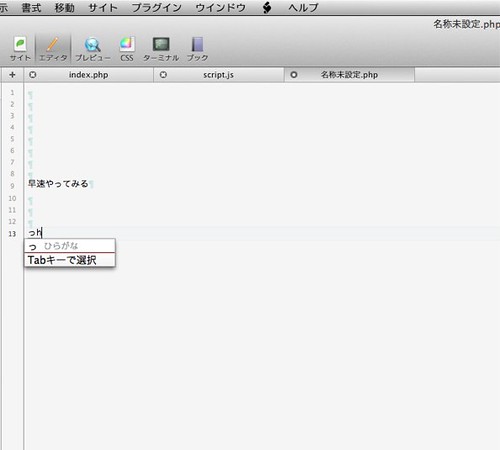
早速やってみる。hh1と打つと…

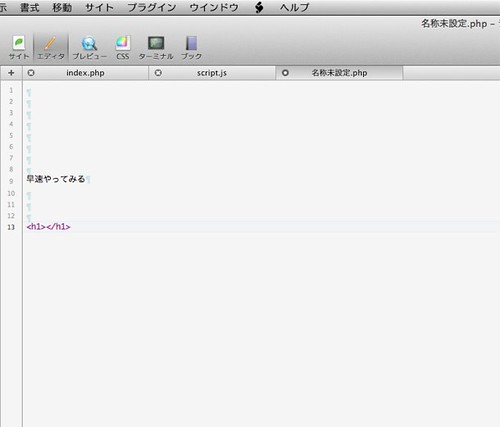
即座に、ポワンという小気味のよい効果音とともに変換されたよ!

TextExpanderの優れた点
いや、この手の変換機能ならどこにでもあるだろう。そうだろう。そうなんです。あります。でも、TEには、爆速に欠かせない機能がたくさん詰め込まれている。
- (Macの場合)全てのアプリ上で使える
- 日本語入力状態でも変換可能←ネ申
- 変換後のカーソル位置の指定
- 変換時にクリップボードのテキストを埋め込み可能
- OSX、iOS間でスニペット同期
これらを全て満たすものは、今のところTEしか知りませんです。僕が生きてるうちは開発終了しないでくれさいお願いします。
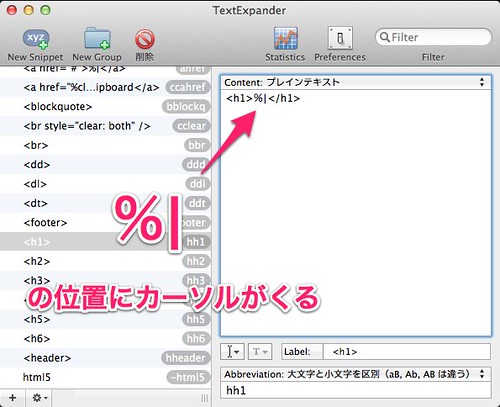
変換後のカーソル位置を指定する
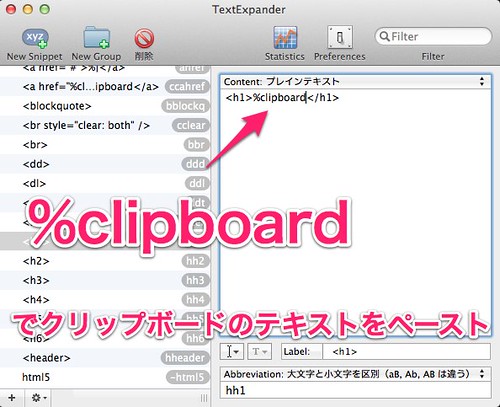
変換後にカーソルを置きたい場所に %| を入力。

変換時にクリップボードのテキストを埋め込み可能

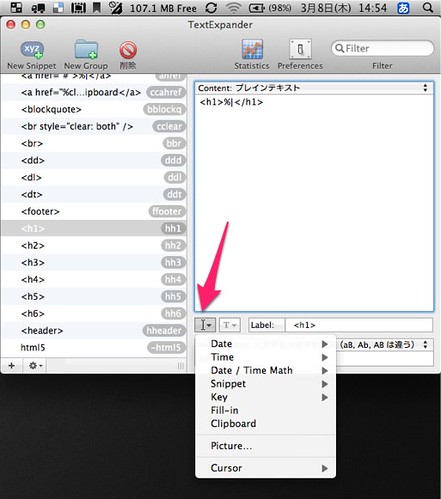
その他いろんなもんを埋め込めますが割愛します。ここからいろいろ選べるよ。

爆速のためのスニペット登録のコツ
僕は、こんな感じでスニペットを登録してます。
基本はタグ名の頭文字を重複させる
例えば、<h1>%|</h1>の省略語は hh1 、<li>%|</li>は lli といた具合。
TE発動トリガーとして、; や , などの記号と組み合わせて ;h1 や ,h1 とするのが定番かも知れませんが、頭文字重複の方が速いと思う!また、iPhoneなんかで使う時には記号と組み合わせると非常に不便。ハードキーボード使えば別ですが。
ちなみに、lli とかだと別の文字入力の拍子に発動するんじゃね??ってお思いだろうそうだろう。しかし、単語の流れの中で打ったものに関しては、発動されない!基本的に意識して打った時以外は発動しないと思っていただいてok。今まで僕はこれで不便を感じたことはないっす。小憎たらしいまでによくできている。
タグが一文字の場合は3回繰り返す
といいつつも、pタグなど一文字の場合は、気分的に3回繰り返してpppで登録してます。
クリップボードを上手く組み合わせたスニペットを作成する
例えばURL。
こんなタグを打ちたいという体で↓
<a href=”https://lovemac.jp”>https://lovemac.jp</a>
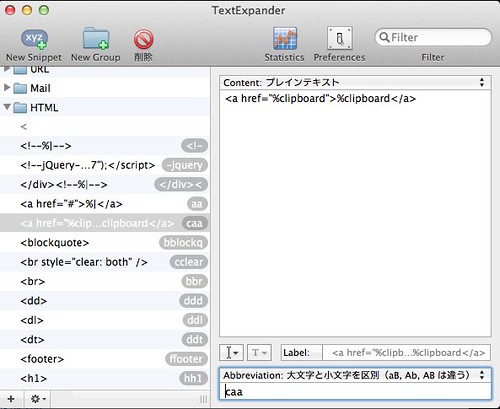
スニペット登録はこんな感じ↓
<a href=”%clipboard”>%clipboard</a>
省略語 caa

URLコピーしてcaaと打つだけ。サンプルは↓
自分のサイトなどの、頻繁に使うのURLをさらにスニペット登録してた場合は↓( lmjp で https://lovemac.jp が展開されてます。)
これを応用して、ご自分がよく使うであろうパターンに当てはめて作成してください。
ちなみにcaaはclipboardのCとaタグのaを重複させたもの。自分の中で決まりを作っておくと忘れない。
TextExpanderスニペットサンプル
僕が実際に使ってるスニペットの一部をサンプルとしてダウンロードできるようにしてみました。
練習用または改造用にお使いください。また、以下の実践編ではこちらと同じスニペット登録がされてる体で進めてます。(インストールしなくても分かるように説明を入れてあります。)
下の[サンプルダウンロード]を副ボタンクリックしてファイルをダウンロードしてください。
ダウンロードされたSettings.textexpanderをクリックして[インストール]を選択します。
サンプルダウンロード
キーボードショートカットとTextExpanderを組み合わせた爆速コーディング実践
さて、長くなりましたがこの辺からが本題。今までのアレを組み合わせてアレしていきます。
見出しと段落で練習してみる
次のよーなタグを打ってみます。
<h2>おはようございます</h2>
<p>こんにちは</p>
<p>はいこんばんは</p>
登録されてるスニペットは
hh2
で
<h2>%|</h2>
ppp
で
<p>%|</p>
です。
まずは日本語入力状態で hh2と打って<h2></h2>を出します。この時カーソルはタグの間に来るので、そのまま「おはようございます」と打ち込みます。
ここで改行して次の行に行かねばなりませんが、おっと、くれぐれも矢印キーとかマウスカチッとかするんじゃないぜ。control + E で行の一番右に移動してからすかさずEnterキー。そのまま間髪入れずにpppと打って<p></p>を表示、そのまま「こんにちは」さらに間髪入れずにcontrol + E →Enter。すかさずppp→はいこんばんは
ちょっと慣れるまで練習してみてください。control + E → Enter が肝。
サンプル↓(少し頭が切れてしまいました。)
最初から<h2></h2>の後に改行入れて登録しときゃ速いんじゃねーの?
はい。おそらくそれが最速っす。あらかじめ改行が入ってればcontrol + N ですぐ下の行に移動できる。でも、ここで残念なTEのバグがあって、
最後に改行などを入れたりしてると、変換後のカーソルの位置がずれる。これは実に惜しい。カーソルバグはちょいちょいあります、というか仕様的なバグって感じですかね。TEでは、カーソルの位置を記憶してるというより、◯文字分戻る、みたいな計算になってるっぽくて、改行やなんかが入るとずれる場合があるのです。しくしく。
テーブルやリストなどのタグも楽々いける
応用すれば、テーブルやリストも爆速で打てるようになります。応用っつーか基本一緒です。スニペットの組み方を自分なりにカスタマイズしてみてください。Zen-Coding使って頭使ってテーブルタグどーんって出したりするより圧倒的に速いことうけあい。
下の動画は冒頭にあるサンプルと同じものです。この動画では見出しの下にリストを作成しています。
uul で
<ul>
%|
</ul>
lli で
<li>%|</li>
が入力される仕組みです。
ちなみに、uulを打った後はtabキーを一回押してます。
また、今回の動画で使ってるエディタは[Coda]で、自動インデント機能があるので、インデントされた行で改行すると、次の行もインデント状態になってます。CodaはUIが大変美しく、機能も充実しており、Macでのコーディングには大変おすすめ。そのうえ値段も良心的。いつかCodaの記事も書きたいなー。
テンプレートを丸々登録しておく
自分なりの定番HTMLテンプレートをお持ちの方は、それをまるごとTextExpanderに登録しておく。テンプレートファイル探してきてコピーして名前変えて、とやるよりも、新規作成で名前つけてTE起動でページまるごと貼付けの方が捗りますよ。
もちろんCSSやなんかでもokだし、jQueryで作成したアコーディオンなどのコードをまるごととかでもいい。Evernoteからコピペするより捗ると思います。
おわりに
大変長くなってしまいました。要点だけに絞って書きなおすべきかとも考えましたが、せっかくなのでこのまま投稿しました。
読みづらかったらすいません。
とにかくWeb制作をする上で、コーディングは、努力によってもっとも作業時間を削れる部分だと考えます。いつか、念じただけでコーディングできるようになるまでは、僕はこのスタイルで行こうと思ってます。
もしオレの方がHAEEEEEEEEEEEEEというスペシャルスキルな方がおられたら、ぜひともお教えください!参考に(パクリ)させていただきたいと思います。では、また。


