ソーシャルメディアのカバー画像(ヘッダー画像)や投稿画像、ポスターやカードなどの紙媒体。さまざまな画像をちょいと作成したい時ってありますよね。でも、無料で簡単に作成できるツールって意外と知られてなかったりもするもので、僕の知人などでも、Pagesなどのワープロアプリを使って根性で作ってたりするのを見かけます。難しい知識がなくても簡単にカッコいい画像が作りたい。そんなツールがあればいいのに。というご要望にまさにぴったりのツールがこの「Fotor」であります。
Fotorとはなんぞ?

Fotorは、画像のレタッチやオリジナルデザインの画像を作成するためのアプリケーションです。WebアプリとMac/PC/各種スマートデバイス向けのネイティブアプリがあります。
Web版
アプリ版
Mac

iOS

Android
Windows
Fotorでできること
今回は、無料のWebアプリ版の基本機能についての紹介となります。有料版ではさらに高度な機能が開放されますので、興味を持った方はぜひお試しください。
Web版Fotorには大きく3つの機能があります。
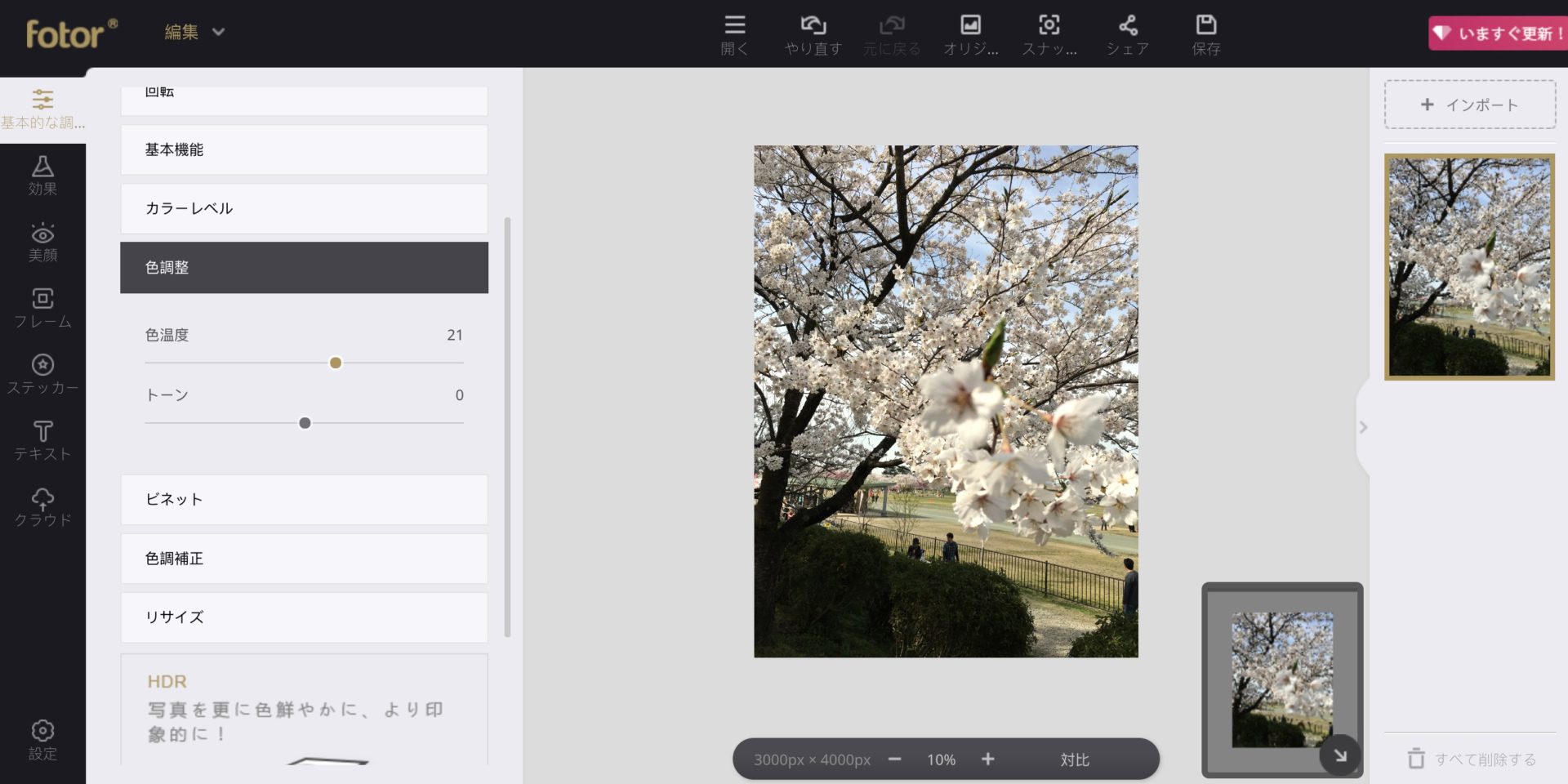
画像編集機能

画像の基本的な補正やレタッチ、エフェクト、フィルター、文字やステッカーの挿入などができます。スマートフォンなどで撮った画像を編集するときはこれを使います。
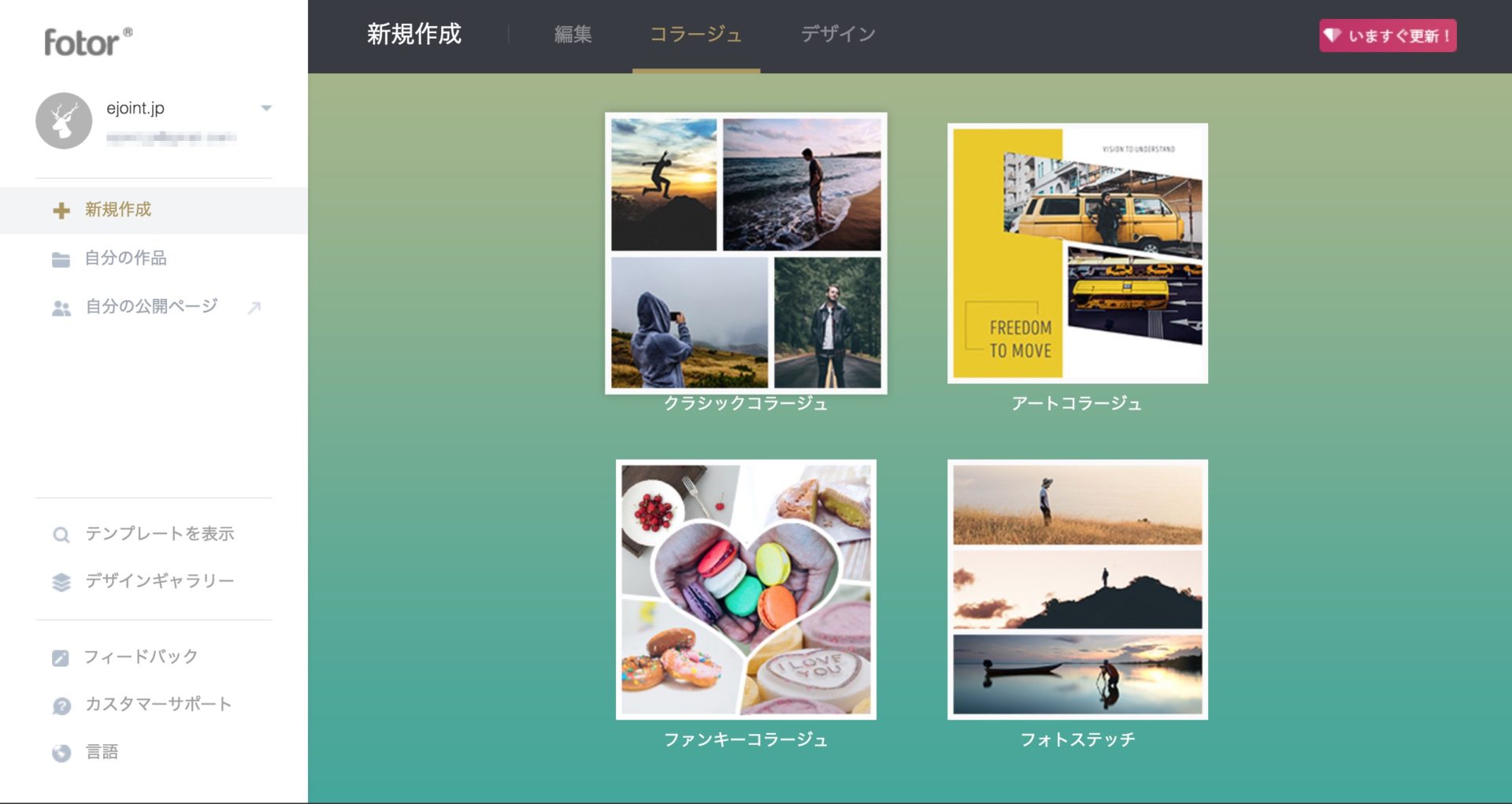
コラージュ機能

複数の画像を使って、ひとつの画像を作成できます。さまざまなフレームテンプレートで、お気に入りのデザインのコラージュが作れます。
デザイン機能

オリジナルデザインの画像を作成することができます。
スマートフォンなどの壁紙、FacebookやTwitterのカバー画像、YouTubeのサムネイル、バナー画像、ポスターなど、さまざまなサイズのテンプレートが用意されています。
こんな人におすすめします。
- ちょっとした画像を作りたいのに、どんなツールを使って作ればいいのか分からない方
- カードやポスターなどのデザインを手軽に作りたい方
- デザインの知識やスキルはあんまりないけど、カッコいい画像が作りたい方。
- SNSなどにポストする画像に一手間加えたい方
Fotorの特長
- 無料版で一通りの基本機能が使える
- Web版と各種アプリ版があり、データを同期できる
- 多くのテンプレートからサイズやデザインを選択して作成できる手軽さ
Web版Fotorのデザイン機能を試してみた
さて、Web版Fotorを使って、実際になんか作ってみたいと思います。
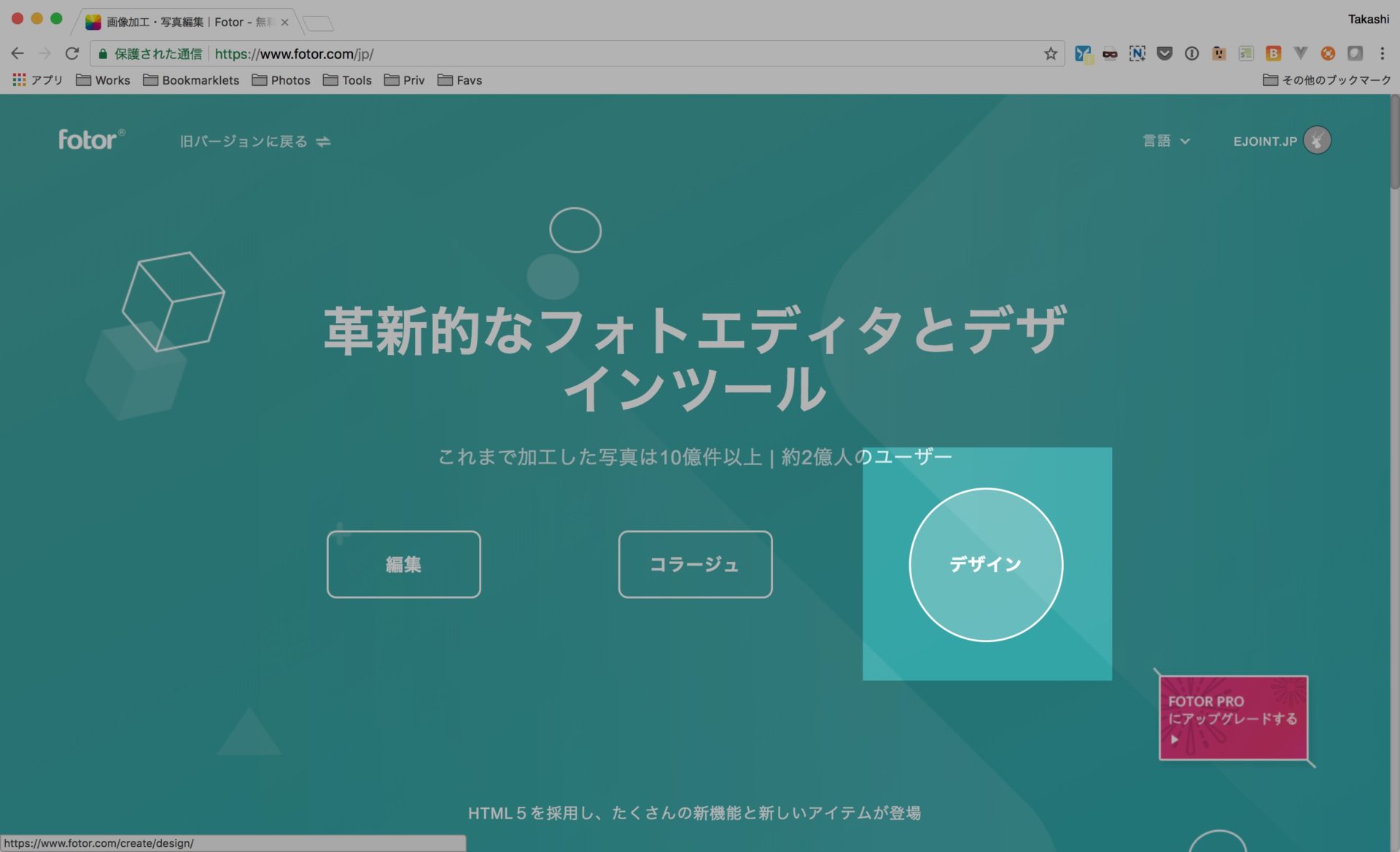
トップページの「デザイン」をクリックすると、デザイン作成画面が出てきます。

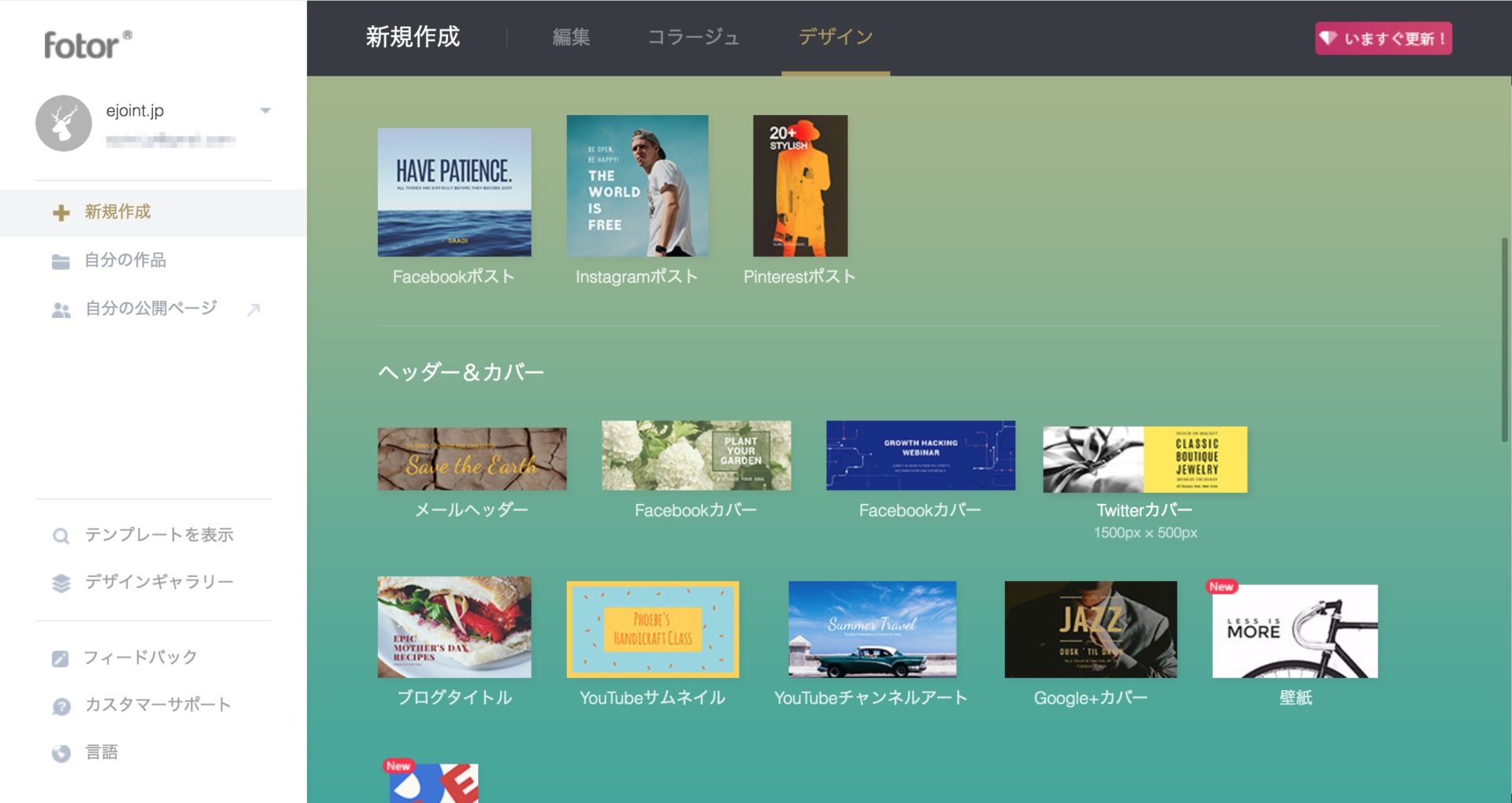
まずは、サイズのテンプレートを選びます。ここではTwitterカバー(1,500 x 500 px)を選んでみました。

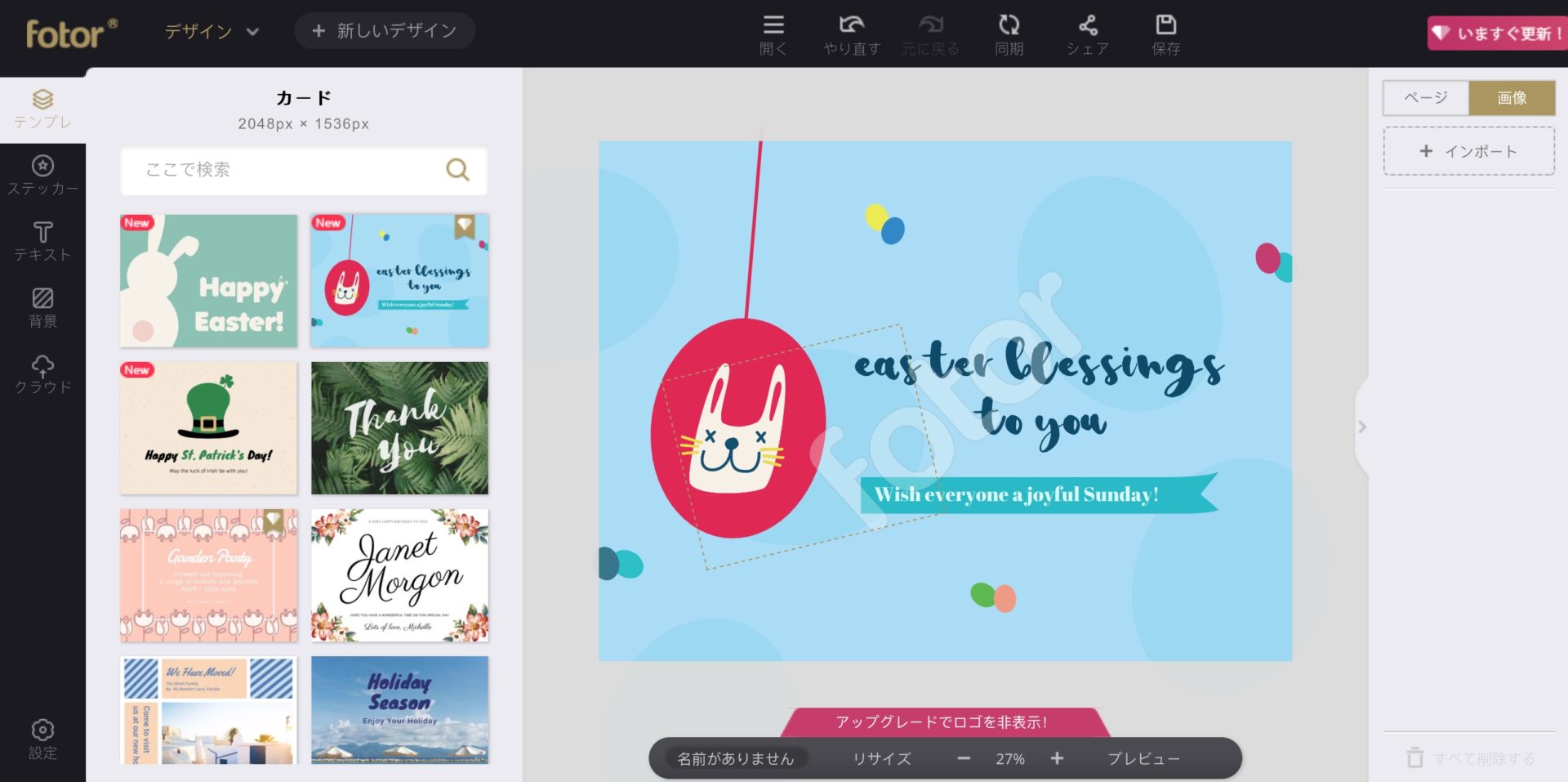
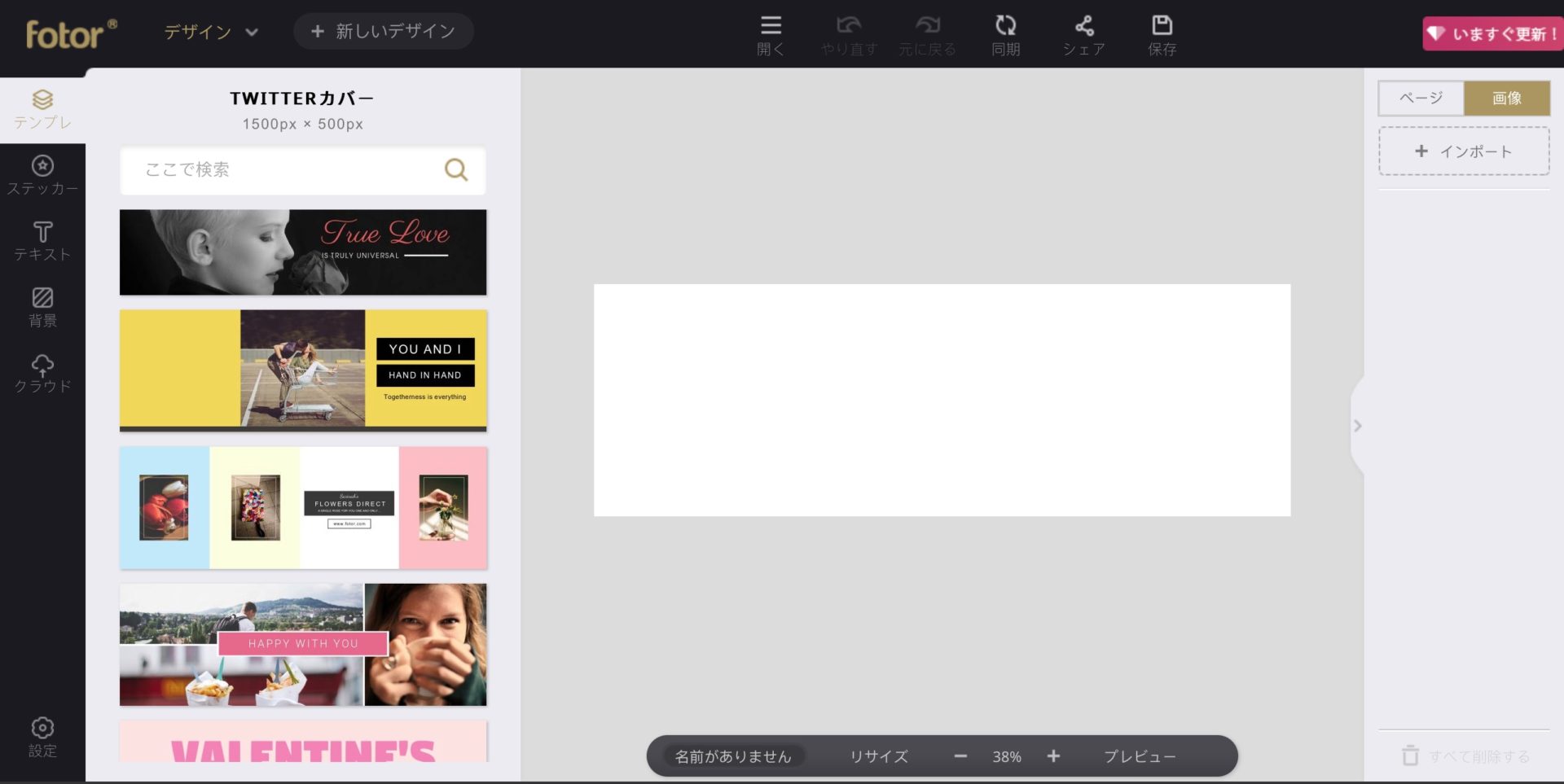
デザイン作成画面へ移行しました。左側にさまざまな見本が表示されています。この見本から作成することもできるし、完全な白紙から作成することもできる、といったあんばい。

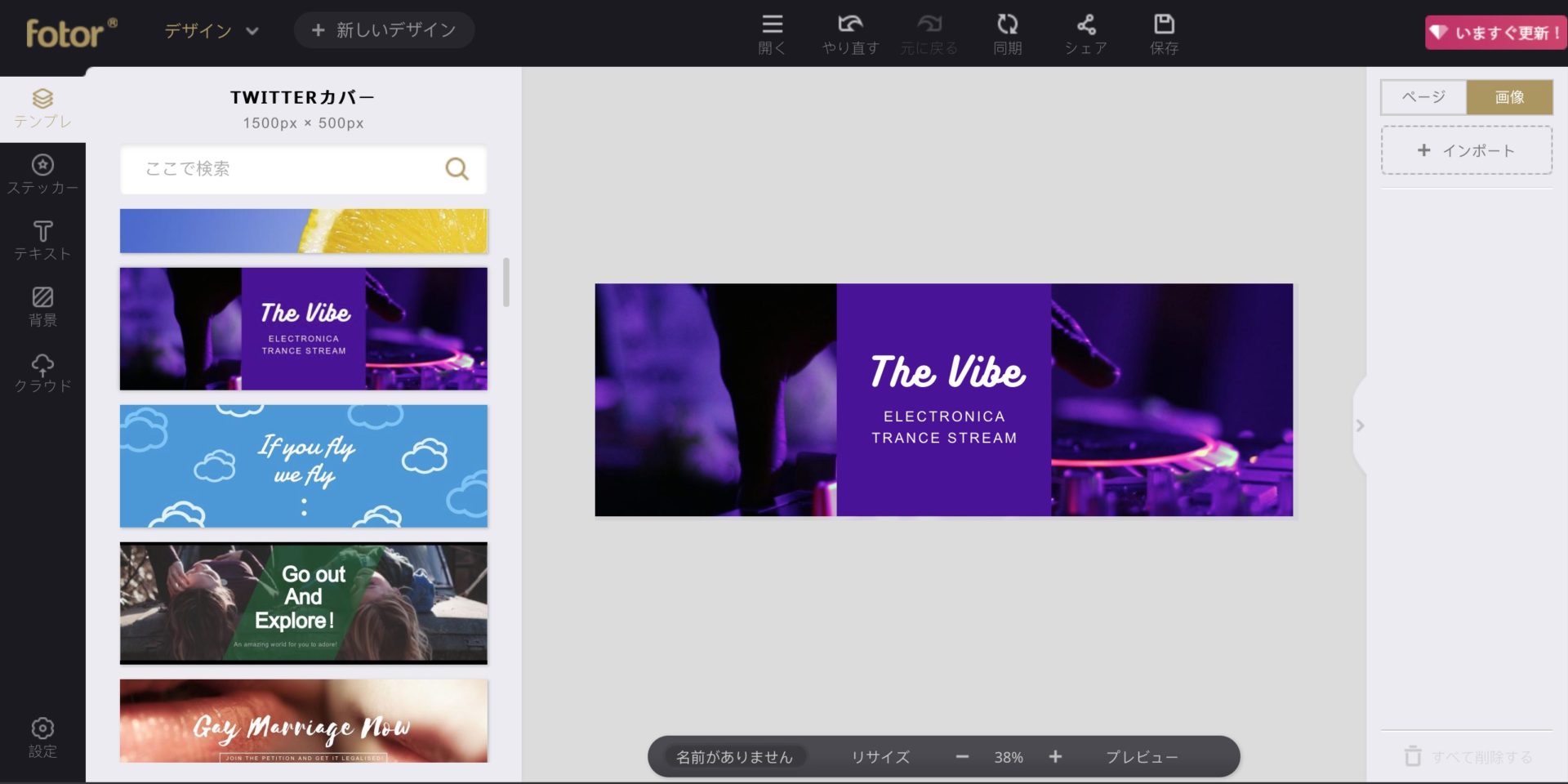
見本をクリックしたらアートボードに反映されました。これを編集してみます。

テキストを変えたり、フォントを変えたり。


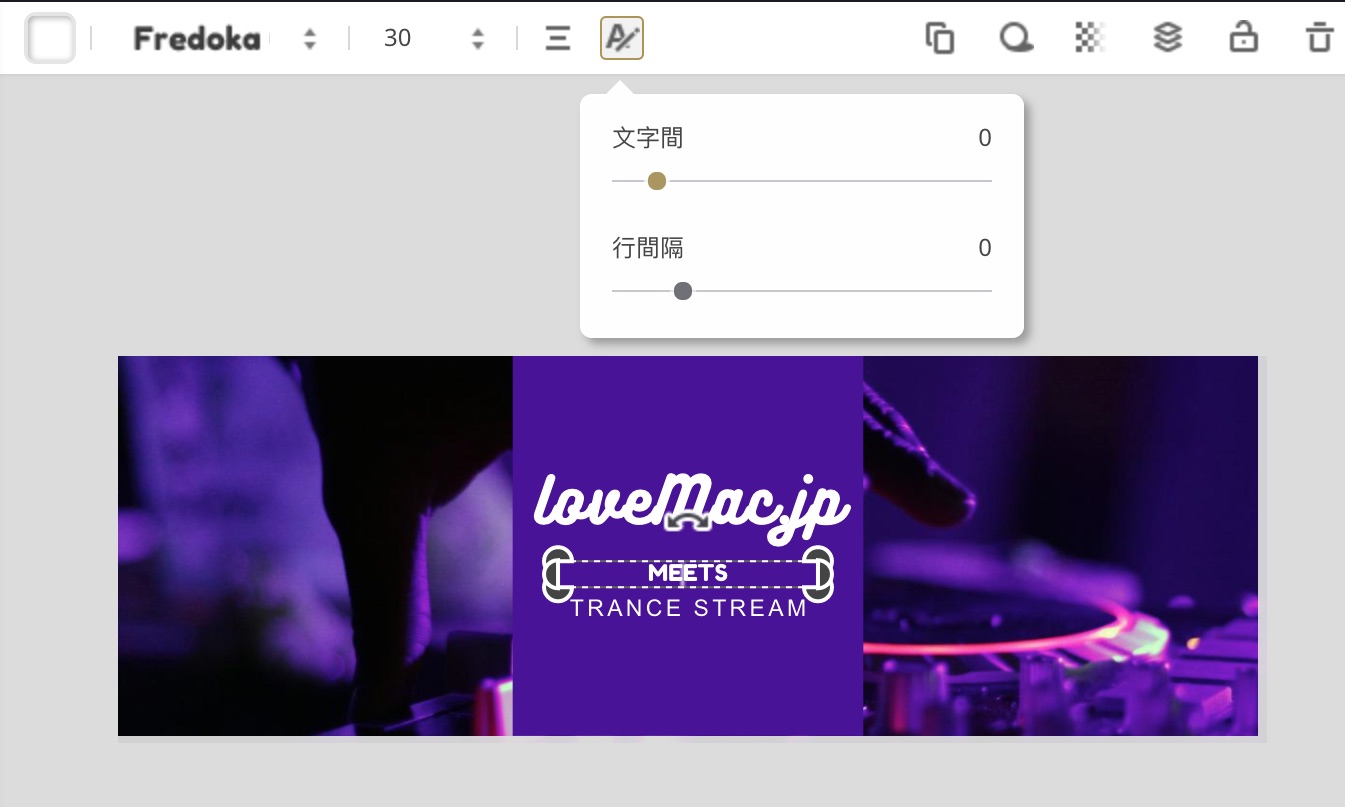
特筆すべきは、文字間の余白を簡単に変更できること。これは実に嬉しい。

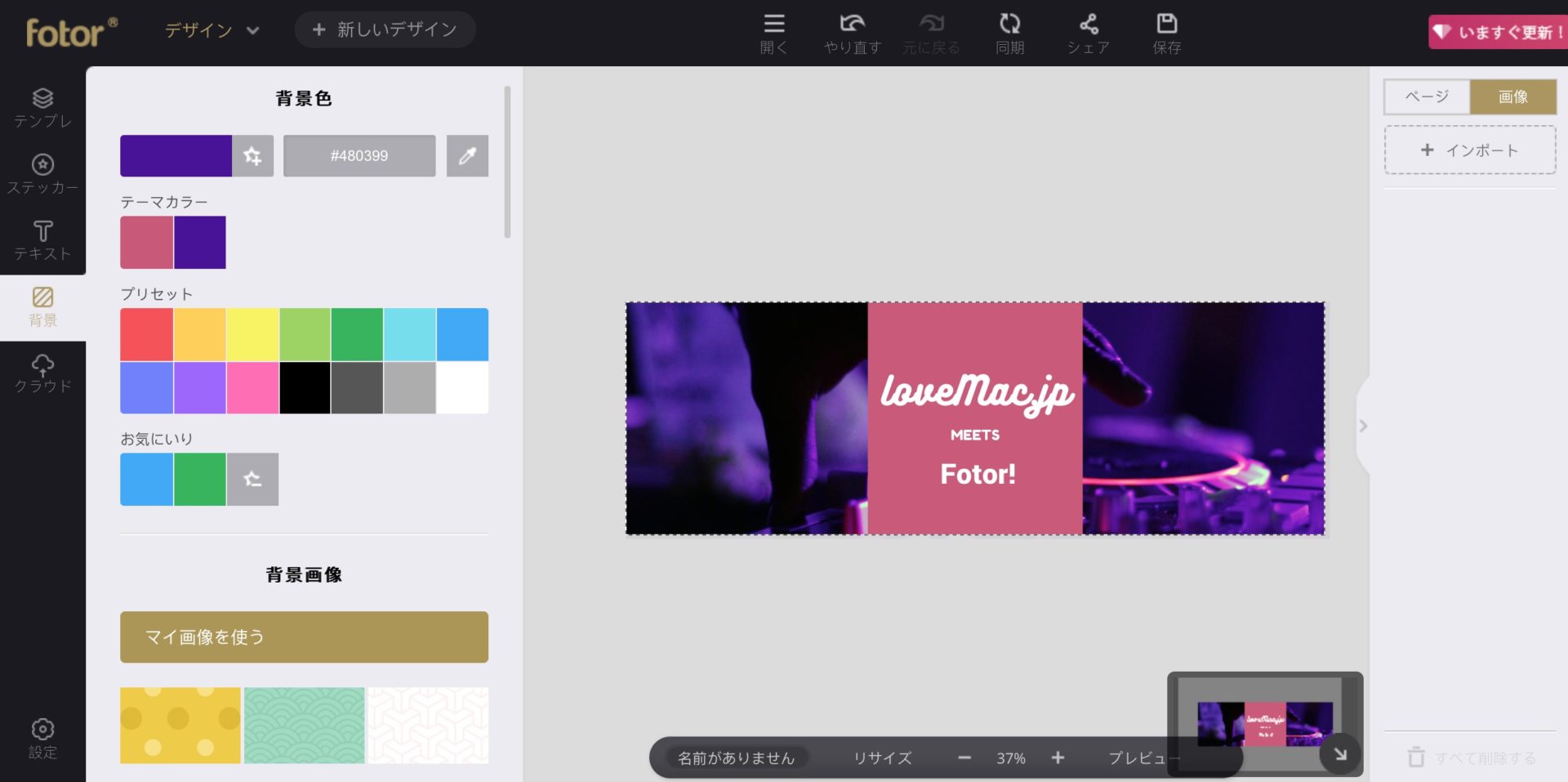
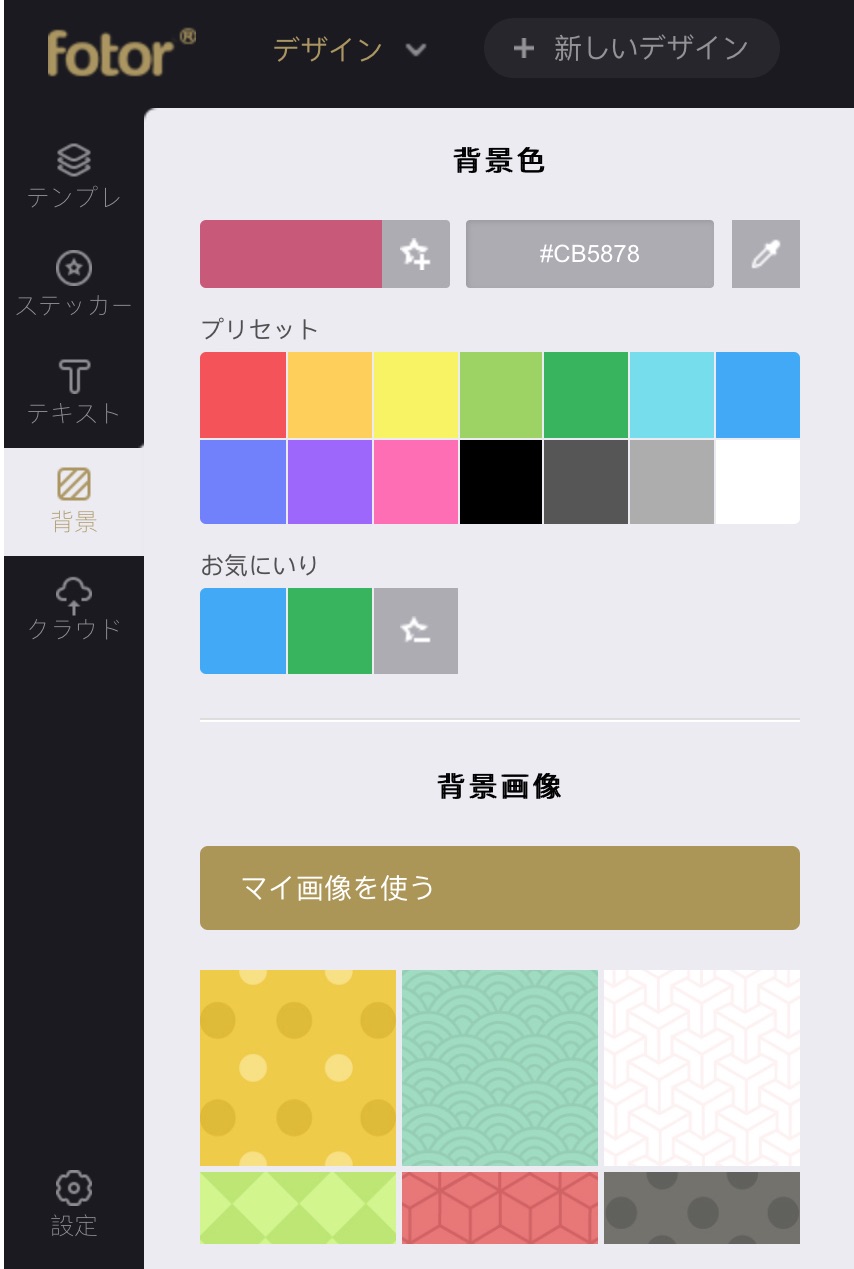
真ん中の四角いオブジェクトの色を変更。

今んとこ背景画像に隠れて見えませんが、背景色(キャンバスの色)も変えられます。上の四角いオブジェクトと同じ色に変更。

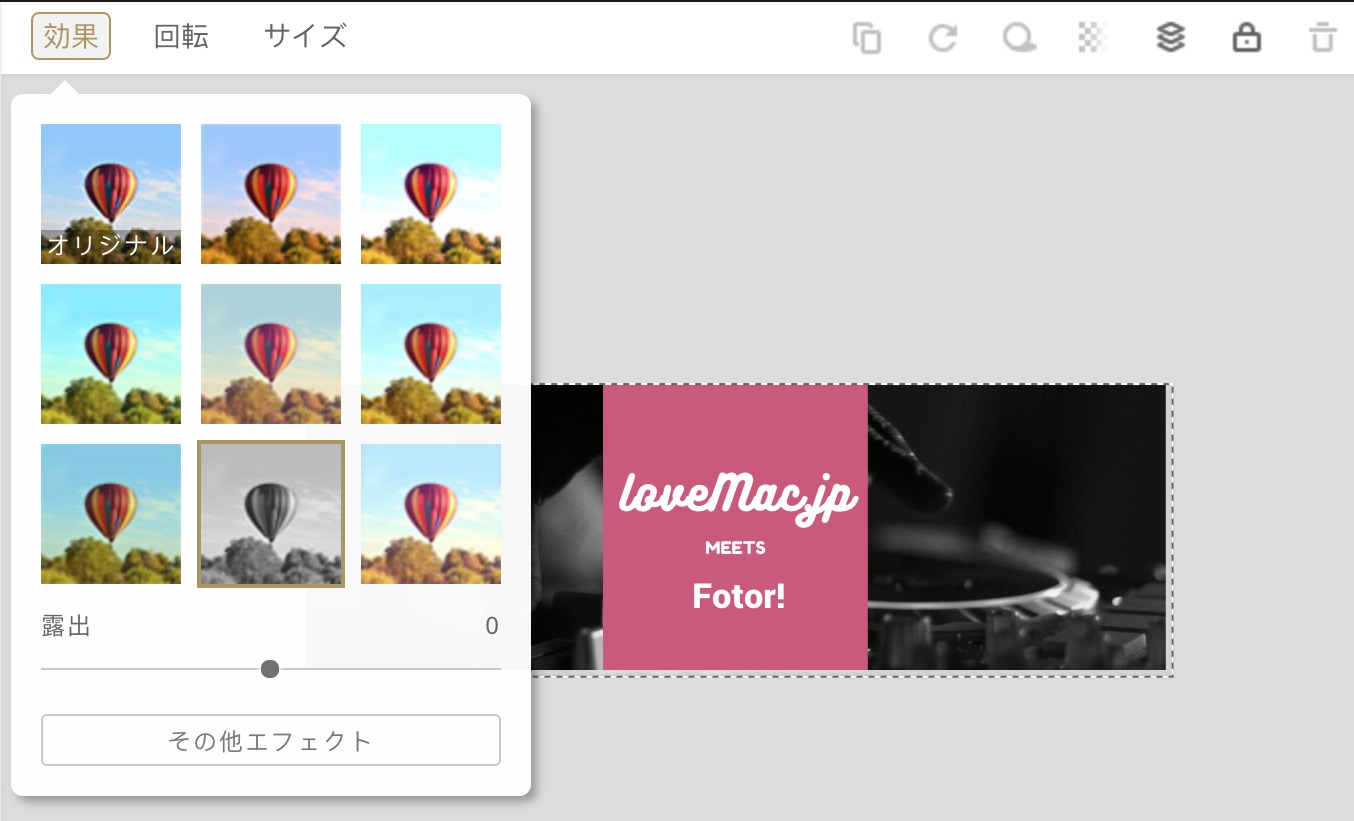
背景画像をモノクロに変更。「効果」ボタンから簡単にできました。

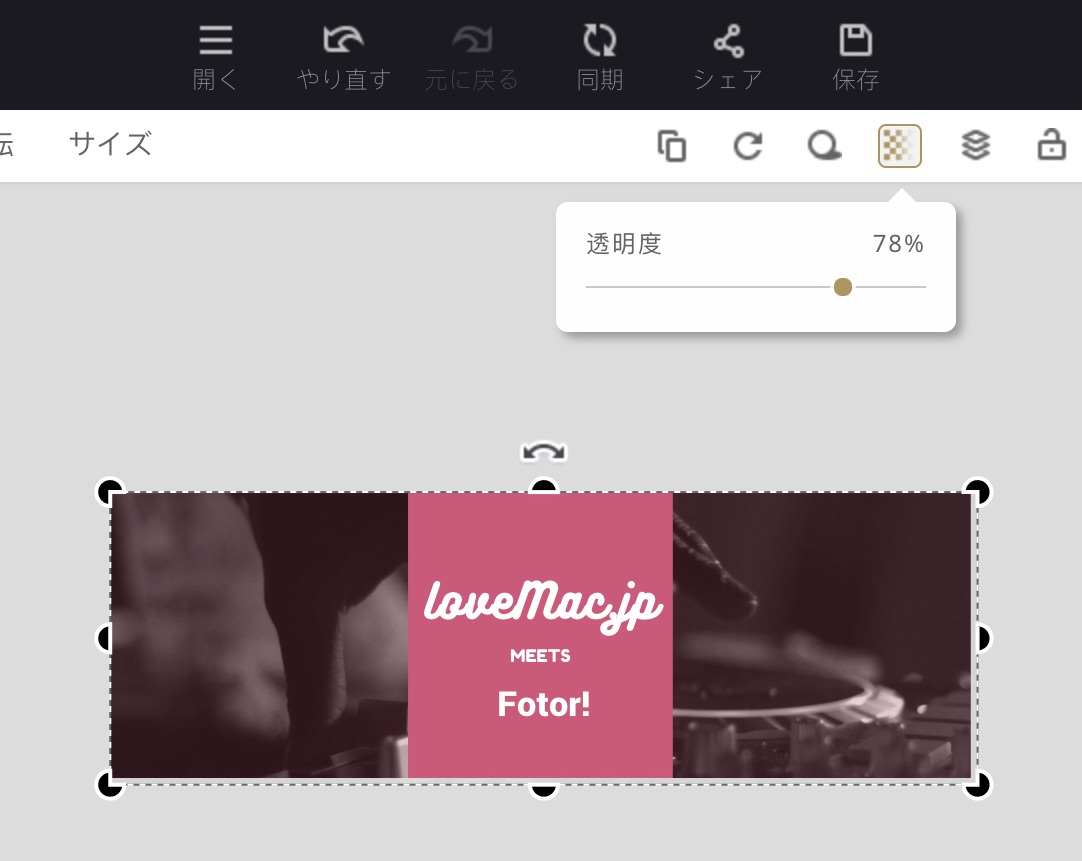
最後に、背景画像を少し透過させて、ほんのり背景色のピンクと混ぜます。

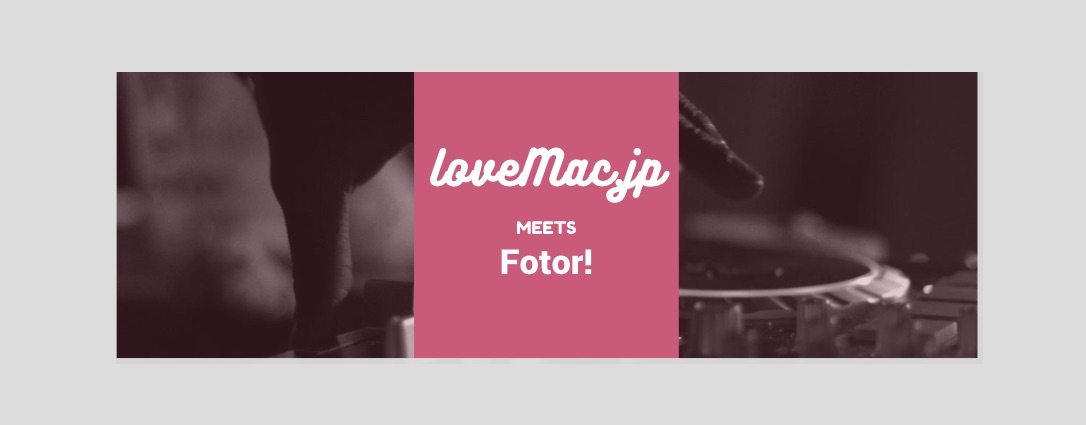
できあがりー。

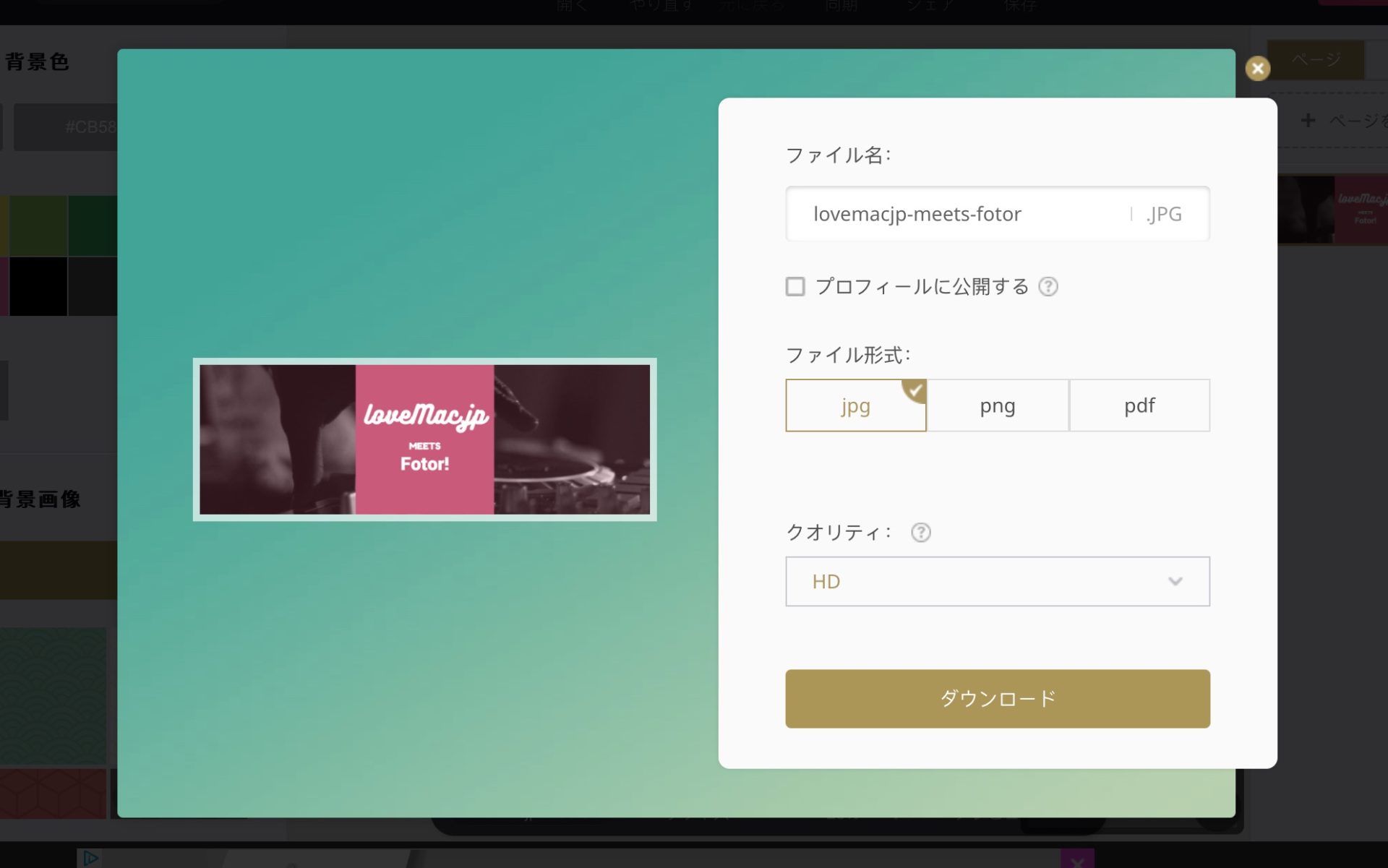
「保存」ボタンを押すとこの画面に。ファイル名や形式を選んで「ダウンロード」します。あたかもローカルで作業してたかのような快適さでしたが、実際はクラウドで処理されていたので、できあがり画像を「ダウンロード」するわけですね。

というわけで完成!

Web版Fotorを使ってみて感じたこと
まず、上記のとおり、FacebookやTwitterのカバー画像などに最適化された画像サイズやデザインのテンプレートがたくさん用意されているので、本当に手軽に作ることができるところが素晴らしいです。
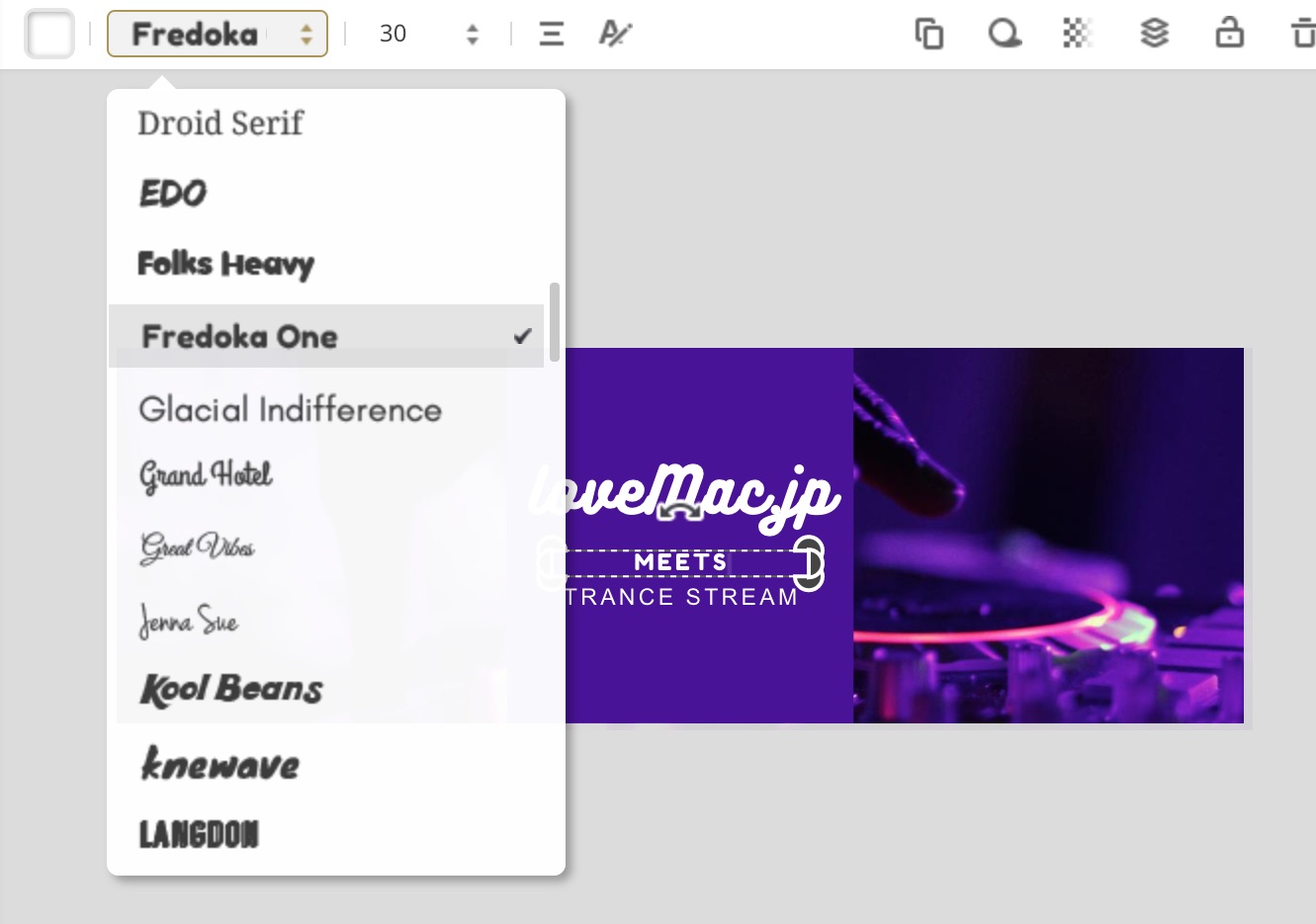
また、デザインフォントもたくさん用意されているので、自分のMac/PCにないフォントも使うことができます。
デザインの知識も大がかりなツールも準備も不要という手軽さがFotorの魅力だと思います。
おわりに
ちょっとしたデザイン画像を作りたい時なんかには、無料版でも充分な編集・作成ができることが分かりました。有料版では、さらに高度な機能やテンプレートが使えるようになるようです。
Web版はこちらから↓
Web版の他に、各種プラットフォーム版のアプリもありますので、ぜひお試しくださいませ。
それではまた。