ひとくちに画像ファイルといってもさまざまな形式があります。どの形式で保存したらいいのかわからないし、そもそもなんでこんなたくさん種類があるのか??と疑問に思っていると思います。
そこで、たくさんのビットマップ系画像フォーマットを、コンピュータの歴史を紐解きながら比較していきたいと思います。
この記事で身につくこと
- 主要なビットマップ系の画像フォーマットの特徴がつかめます。
- それぞれの画像フォーマットが生まれた背景がわかります。
ビットマップって何よ…

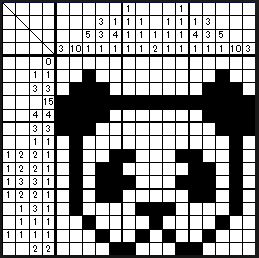
ピクロスってご存じですか?お絵かきロジックとかピクチャーロジックとか呼ばれたりもしますが、たとえば8×8のマス目の周りに数字でヒントが書いてあって、それに従って色をぬりつぶしていくとひとつのドット絵ができあがる、ってヤツです。
ドットをぬりつぶしていっただけなのに、あたかも何かの絵のように見えるようになるのが不思議ですね。
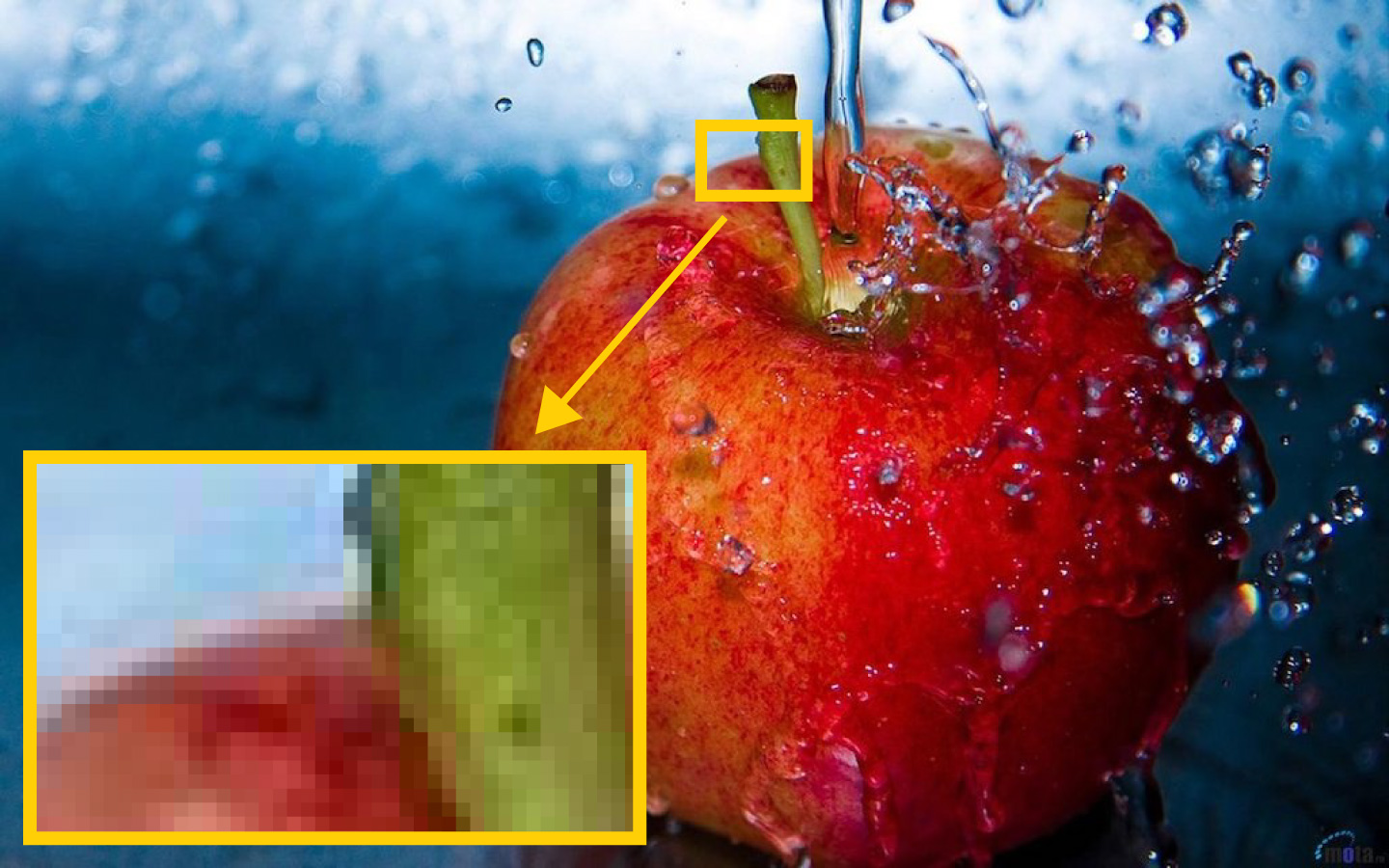
ところで、実はスマートフォンで撮影した写真などは、このピクロスと同じ仕組みでできているのです。通常、人間の目で認識できないくらい細かいのですが、超絶拡大していくと、いつかは最小単位のドットが現れます。

8×8のピクチャーロジックでは全部で64マスの塗り絵でしたが、たとえばiPhone 11 の写真は1,200,000(120万)です。このマス一つひとつのことをピクセル(画素)と言います。そう、画素数というやつです。
よく、12MP(メガピクセル)カメラなんて耳にしませんか?その12MPってのは、ピクロスでいうマスの数を表しているのです。マス(ピクセル)が12メガ個、つまり120万個ある画像が撮れるカメラだというわけです。
このピクセルの数(画素数)が多いほど、写真全体としてよりきめ細かな画像となります。このきめの細かさを「解像度」と言い、きめの細かい画像は「解像度が高い」画像と言われます。
このように、それぞれに色が塗られた小さな「ピクセル」がたくさん集まってできている画像のことをビットマップ画像と呼びます。
登場人物紹介
今回の登場人物を紹介します。全部で7人。年功序列で並べてみます。
- BMP
- TIFF
- GIF
- JPG
- PNG
- WebP
- HEIF
さて、それではそれぞれの特徴について紹介していきます。
BMP

Microsoft Bitmap Image
ビーエムピー
.bmp
または DIB
Device Indipendente Bitmap
ディーアイビー
.dib
MS-DOS時代にMicrosoftとIBMが共同開発した、原始的な画像ファイル形式。
今でもWindowsの「ペイント」アプリなどのデフォルト形式がこのBMPだったりします。
Windowsなら無条件に扱うことができますし、Macでもデフォルトの「プレビュー」アプリで開くことができます。
基本的に無圧縮なので、ファイルサイズが大きくなりがちな問題があります。
2020年現在、一般的な画像利用において、あえてBMP形式で画像を保存する必要はあまりありません。
TIFF

Tagged Image File Format
ティフ
.tiff | .tif
1986年、MicrosoftとAldus(アルダス, のちにアドビと合併)によって開発された画像フォーマットです。
他のフォーマットとちょっと違う点として、TIFFは無圧縮で保存したり圧縮方式を選べたりすることが挙げられます。基本LZW, ZIPなどの可逆圧縮です(が、jpg圧縮も使えます)。
というわけで、無圧縮で保存できる特性から、印刷現場や、編集中の一時保存としても使われたりします。
もうひとつ、複数の画像をひとつのファイルにまとめることができるのも他と大きく違う特長と言えます。
TIFFは基本的にWebでは使えません。(一部IEで使えた気がするけど…)またファイルサイズが大きくなりがちなのも欠点と言えます。
GIF

Graphics Interchange Format
ジフ
.gif
1987年6月に発表された画像フォーマット。
256色以下の画像が扱える可逆圧縮の形式。1990年に透過とアニメーションがサポートされました。
GIFの画像圧縮アルゴリズムとして使われていたLZWの特許使用料を巡っていろいろあった結果、GIFのフリーな代替として登場したのがPNG。
現在ではLZWの特許は失効し、主にアニメーションGIFの用途で華麗に復活しています。
とはいえアニメーション以外の面ではほぼPNGが上回っているので、現在ではそれ以外の用途で使われることはあまりありません。逆に言えば、GIFは今やアニメーションGIF専属要員といっていいでしょう。
JPG(JPEG)

Joint Photographic Experts Group
ジェイペグ
.jpg | .jpeg
無圧縮のBMPではファイルサイズが大きすぎる、GIFの256色では色数が少なすぎる。そんな双方の問題を解決すべく、1992年に現れたのがJPG。これを生み出した組織名がJoint Photographic Experts Groupであり、それがそのまま規格名として使われています。
JPGは、写真などの複雑な色味の画像を扱うのにとても向いています。スマートフォンやデジタルカメラの初期設定の画像保存形式などとしても使われていて、現在最もメジャーで汎用性の高い画像フォーマットのひとつです。
主な特長は、比較的見た目のキレイさを保ちながらファイルサイズをグッと下げることができること。また、位置情報などのEXIFを埋め込むこともでき、これもスマートフォン撮影との相性のよさでもあります。
反面、保存するたびに画質が劣化してしまう(非可逆圧縮)、テキストや線画のような単純な画像ではノイズが目立ってしまう、などの問題もあります。
PNG

Portable Network Graphics
ピング | ピン | ピーエヌジー
.png
1996年リリース。特許問題でモメていたGIFの代替フォーマットとして登場。Webに対応しているため汎用性も高く、今やJPGとメジャーなフォーマットの双璧をなしています。
画像劣化しない可逆圧縮はもちろん、GIFの256色に対しフルカラーをサポート。またGIFの透過に加え半透明もサポートしています。
テキストや色の境界がはっきりした画像で本領発揮します。
GIFの代替にして後発ということもあり、おおかたGIFの上位互換と言えてしまう性能です。ただし、アニメーションはサポートしていません。
WebP

ウェッピー
.webp
Webサイトの通信量を減らすこととWebページの表示速度向上の目的で、Googleが開発するオープンな画像フォーマットです。2010年頃に発表されました。
JPGのような非可逆圧縮モード、PNGのような可逆圧縮モードや透過などを併せ持ち、かつファイルサイズも小さいという、後出しジャンケンなうえにグーチョキパー全部出し、みたいな、ファイナル・ファンタジー・タクティクスのオルランドゥみたいなチート的存在。
2020年2月現在、Google Chromeはもちろん、Chromiumで生まれ変わったEdge、Firefoxも最近対応しましたが、iOSやMacのSafariはWebP非対応。
Photoshopなどではプラグインをかますと使えたりします。
HEIF / HEIC

High Efficiency Image File Format
ヒーフ | ヒーク
.heif | .heic
2013年仕様策定。2017年にAppleがmacOS High SierraとiOS 11でサポートを開始したことで一躍名が広まったフォーマット。
JPGに比べて40%ほどファイルサイズを節約できる、ポストJPG、超進化版JPGとして期待されるフォーマット。EXIFにも対応しています。
HEIFは単なるJPGの後継的なものでは決してありません。今そしてこれからのスマートフォン時代に欠かせない新しいフォーマットなのです。
HEIFはJPGのように1枚の画像というわけではなく、複数枚の画像や音声などを格納するコンテナなのです。ちっちゃい動画ファイル、みたいなイメージかもしれません。
これにより、たとえばイメージシーケンス(iPhoneでいうLive Photoやバーストなどの連写画像)が格納できます。また、連写画像も、コマとコマの間を予測する「フレーム間予測」なるAI的なものによりファイルサイズを大きく削減してくれます。
さらには一度トリミングした画像を「やっぱ元に戻そう!」ってリセットできます。非破壊編集というやつですね。
その他、iPhonoの写真アプリやPhotoshopを使って後からボケ深度の調整ができたりするのも、HEIFのなせる技というわけです。ヤバいですね、怖いですね!
現在では、Apple製品のほかAdobe製品やWindows 10、Android 9 Pieなどでも対応が進み、いよいよHEIFによる画像の概念が覆る時代到来、といった感じです。