Mac / PCで写真とかを補正してると必ず出くわすJPGやPNGという画像のファイル形式。いったいどっちにしたらいいのか迷いますよね。でも、もう迷わなくていいように、しっかり覚えてしまいましょう。
この記事で身につくこと
- JPGとPNGの特徴や違いがわかるようになります
- JPGとPNGのどちらで保存すべきか適切に選べるようになり、二度と迷わなくなります
JPG(JPEG)とは?
JPG(Joint Photographic Experts Group)は、画像を圧縮するファイル方式のひとつです。ジェイペグと読まれます。
圧縮というのは、できるだけ画像の見た目、キレイさを変えずにファイルサイズを小さくするしくみのこと。JPGは目的にどのくらい圧縮を行うか、という圧縮率を変えたりもできます。
基本的に、JPGは保存するたびに画質が劣化します。これを非可逆圧縮といいます。言葉はどうでもいいですが、この特性をしっかり覚えておきましょう。
またJPGはデジタルカメラやスマートフォンで撮影した画像のデフォルトの形式としてよく使われています。
拡張子はjpgのほかにjpegが使われることもありますが、どちらも同じです。ファイルの拡張子をjpegからjpgに変えても問題ありません。
また、JPGはEXIFという、画像に位置情報などのさまざまな情報を埋め込む機能に対応しています。
JPGが得意なこと・苦手なこと

JPGとPNG、それぞれ特徴があり、得意なことと苦手なことがあります。まずはJPGの得意なことからご紹介します。
JPGは、「色数の非常に多い画像」を得意としています。
得意ってなんだ!?って話ですが、ここでは「より高画質 かつ より軽いファイルサイズ」を実現できることを「得意である」と表現します。画質とファイルサイズのバランスがいい、ということですね。
色数の非常に多い画像というと語弊があるかもしれませんが、正確にはスマートフォンで撮影した風景画やスナップショットのような「写真」や、グラデーションカラーがふんだんに盛り込まれた画像など、色の境目がはっきりしていない画像のことです。
スマートフォンで撮ったような、いわゆる「写真」的なものは、実際にはめちゃめちゃ多くの色で構成されています。赤いりんごを撮影したとしても、実際には光や影の濃淡もあり、グラデーション状に細かくたくさんの色が含まれているのがわかると思います。
つまり、スマホで撮影した写真なんかは、基本的にJPGの方がいい(画質とファイルサイズのバランスがよい)ということです。デジタルカメラやスマートフォンの写真のデフォルトの保存形式がJPGなことが多いのは、こういった理由があります。
このような色数の多い画像を、できるかぎり画質を落とさないようにしながら、ファイルサイズを大きく下げる(圧縮する)ことができるのがJPGです。
逆に、JPGは色数の少ない画像が苦手です。例えばベタ塗り背景に文字が入っていたりすると、文字のまわりにモヤモヤしたノイズが浮かんだりしがちです。
また、前述のとおりJPGは保存するたびに画質が劣化します。つまり、写真の色を変えてJPG保存して、そのできあがったJPGファイルを開いてさらに文字を入れて保存して…というのを繰り返すたびに、画質はどんどんモヤっていきます。
つまり再編集の可能性がある場合の保存形式としてJPGは向いていません。
PNGとは
PNG(Portable Network Graphics)は、画像のフォーマットのひとつで、圧縮による劣化がないのが特長です。ピング、ピン、ピーエヌジーなどと呼ばれます。
僕はピングっていうとpingコマンドの方を思い出しちゃうので、ピーエヌジーと呼ぶことにしています。ピンは日本人的にはわかりにくいので却下です。
MacやWindows, iPhoneなどのスクリーンショットのデフォルトの保存形式としてPNGが使われています。もちろんこれにはちゃんとした理由がありますので、ぜひ最後まで読んでみてください。
また、JPGと違いPNGは何度保存しても画質は劣化しません。これを可逆圧縮といいます。言葉はどうでもいいですが、この特性をしっかりおぼえておきましょう。
もうひとつのおおきな特長として、PNGは透過に対応しています。たとえば背景が透明な画像を作れるということです。JPGは透明部分のある画像を作ることはできません。
また、完全な透明だけではなく半透明にも対応しています。
PNGが得意なこと・苦手なこと

PNGは基本的に画質が高いです。なかでもテキストや線画など色の境界がはっきりした画像が得意です。
たとえばベタ塗り中心のイラストやロゴ、テキストのスクリーンショットなどが挙げられます。
PNGの場合、ベタ塗りの境界部分にJPGのようなモヤモヤノイズが発生することはありません。さらに!線画などの境界のはっきりした画像の場合ファイルサイズがめちゃめちゃ小さくなります。
つまり、「色数の少ないベタ塗り系や線画などの画像の場合、PNGはJPGより高画質なうえ軽い」という、完全上位互換となってしまうのです。
逆に、スマートフォンで撮った写真のような「色数がとても多い画像」の場合、JPGよりファイルサイズが大きくなる可能性があります。PNGは画質は常によいのですが、色数が増えるとファイルサイズがどんどん大きくなってしまう可能性があります。
サイトロゴをJPG / PNGで比較してみた

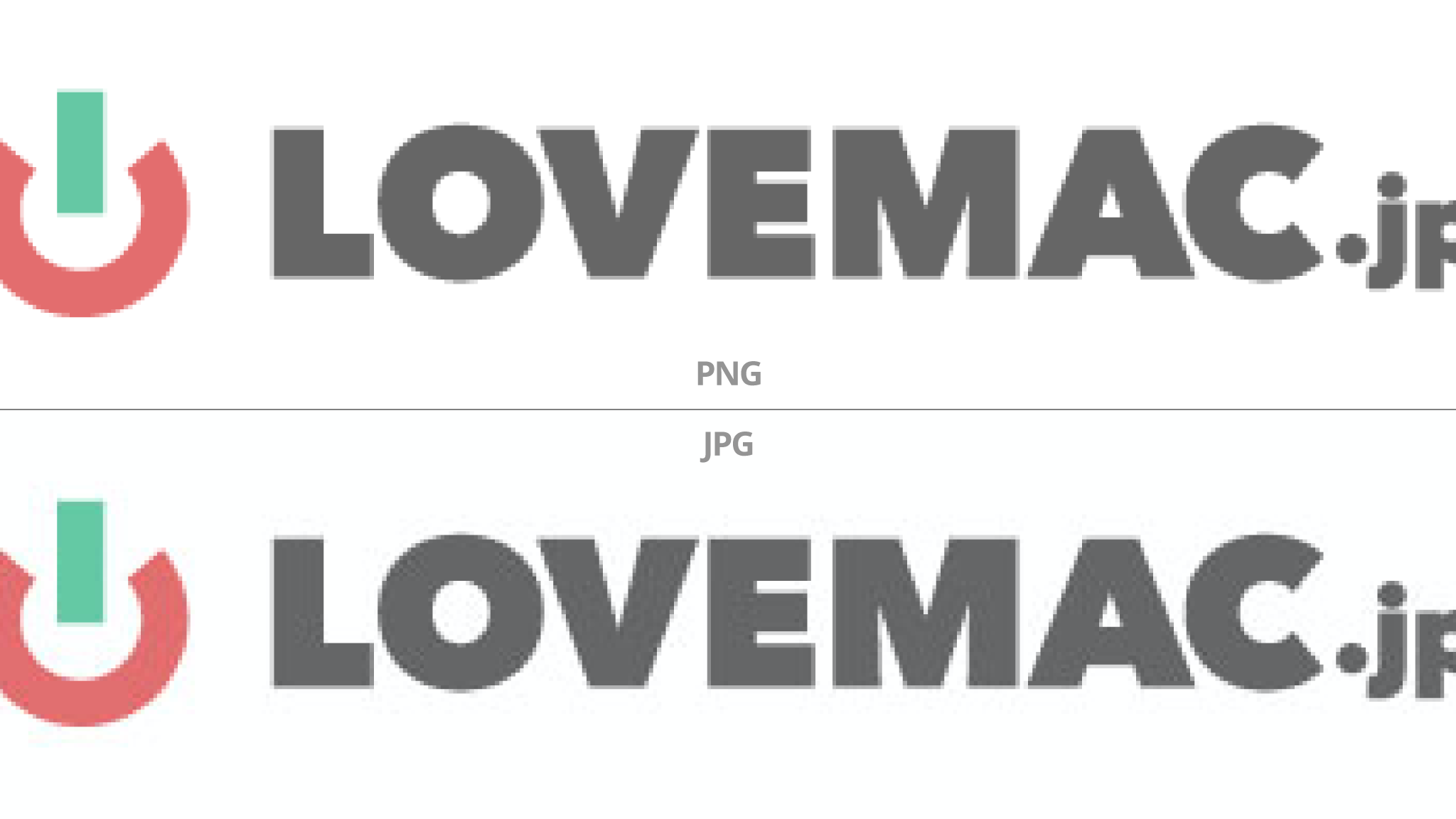
Illustratorで作成したサイトのロゴをPNGとJPGの両方で保存し、それぞれ超拡大して比較してみました。JPGの圧縮度は60。JPGの方は、本来ベタ塗りである部分の色の境目にモヤモヤとしたノイズがのってしまっています。まるで蚊が取り巻いているように見えるので、モスキートノイズなどと呼ばれるものです。
対してPNGの方は一切ノイズがのっていません。
また、PNGの方は4.9KB, JPGは10.4KBとなり、PNGの方がキレイかつ軽い結果となりました。


ブログなどWebで使う画像はJPG / PNGどっちがいい?
さて、ここからはケースごとにJPG / PNGのどっちを使うべきか、どう使い分けるべきかについて解説していきます。
結論から言うと、ブログに投稿する画像の場合、基本的にはJPG、場合によってはPNGとなります。
まず、ブログに掲載する画像にはこんな特徴があります。
- 画質は普通でいい
- できるだけ軽いほうがいい
画質は普通に見えればOKだし、軽い画像のほうが読み込みも早く、みる人のギガ消費も少なくて済みます。つまり、基本的には「そこそこ圧縮したJPG」が適しているということになります。
では、PNGの方がいい場面はどんなときかというと、前述の「色の境界がはっきりした画像」を掲載する場合。たとえばパソコンで作ったなんかのグラフとか。
色数の少ない画像の場合、PNGのほうがキレイかつ軽い、ということが起こります。その場合はPNGで保存して、PNGのまま掲載する方がいいということになります。
チラシやポスター・書籍などの印刷に使う画像はJPG / PNGのどっちがいい?
チラシやポスターなどの印刷の素材として使う場合はPNGで保存しましょう。画質的には、あえて画質が劣化するJPGで保存するメリットはなにもありません。
Webと違って、印刷の入稿データのファイルがサイズ重かろうと、実際のチラシの重量が重くなるわけではないのです。
最初からJPGなものは仕方ないですが、たとえばCanvaなどで自分で作ったものを印刷に使う場合はPNGで保存しましょう。画面のスクリーンショットも、印刷で使う場合は、わざわざJPGに変換するメリットは一理もありません。
JPG / PNG 特徴と使い分けまとめ
さいごに、JPG / PNGそれぞれの特徴と違いをまとめておきます。これであなたも今日からJPG / PNGで迷うことはありません。やったね!
JPG
- 写真などの、色が多く色の境界がわかりにくい画像に向いている
- ファイルサイズが軽くなりやすい
- 圧縮率を変えられる
- 保存するたびに劣化する
- テキストや線画など色の境界がわかりやすい画像でノイズが出やすい
- ブログなどWebには主にJPGを使う
- EXIF(位置情報など)を埋め込める
PNG
- 基本的に高画質
- テキストや線画など色の境界がわかりやすい画像に向いている
- ↑の場合、JPGよりキレイかつ軽くなるのでPNG一択
- 保存を繰り返しても劣化しない
- 透明・半透明を扱える
- 写真などの色の境界がわかりにくい画像ではファイルが重くなりやすい
- 印刷に使う場合はPNGを使う
- EXIF(位置情報など)を埋め込めない
余談・JPGをPNGに変換したらキレイになる?
単に変換しても、変換前のJPG画像よりキレイになるということはありません。ただし、そのJPGに編集をかけて保存しなおすなら、PNGで保存することで劣化を防ぐことはできます。
