従来の液晶ディスプレイから有機ELディスプレイにしたことで可能になった大きな角丸+ノッチ形状という、実にオフェンシブな姿勢を見せたiPhone X。特に、ノッチの部分ついては賛否両論の意見が飛び交っています。なぜこのような形状になったのか。推測(妄想)してみました。あと、iPhone X, iPhone Xとうるさくてすいません。
近年のAppleは合理的
故スティーブ・ジョブズ氏時代のApple製品のデザインは、ほぼジョブズ氏の直感・肌感覚によるものだったと言われています。つまり、人々が求めるものではなく、天才ジョブズ氏が求めるものを生み出していたというわけです。で、それこそが初代iPodのような誰も想像すらできなかった製品を生み出し、ひいてはApple製品の神通力に繋がっていたものと思います。
対して、近年のAppleは非常に合理的な考え方をしていると言えます。従来のAppleの流れを受け継ぎながらも、ニーズに基づいた製品や機能を生み出しているように思います。常に業界をリードしていたAppleが競合他社の後追いのような製品をリリースしはじめたことからも、それを窺い知ることができます。「ジョブズのApple」から「みんなのApple」になったのです。
で、僕はこのiPhone Xの画面形状にも、とても合理性を感じています。その理由について、以下推測と妄想。長文になってしまったので、暇つぶしにどうぞ。
はじめに。Appleの角丸はただの角丸ではない
Apple製品といえば、大きな角丸デザインが特徴的ですが、実はこの角丸は単に円弧ではなく、直線と曲線の境目がほぼ0になるような、曲率が徐々に変化する複雑な形状をしています。これがMacやiPhone、Apple TV、Watchといった全てのデバイスの一貫したデザインを特徴づけている理由の一つともなっています。

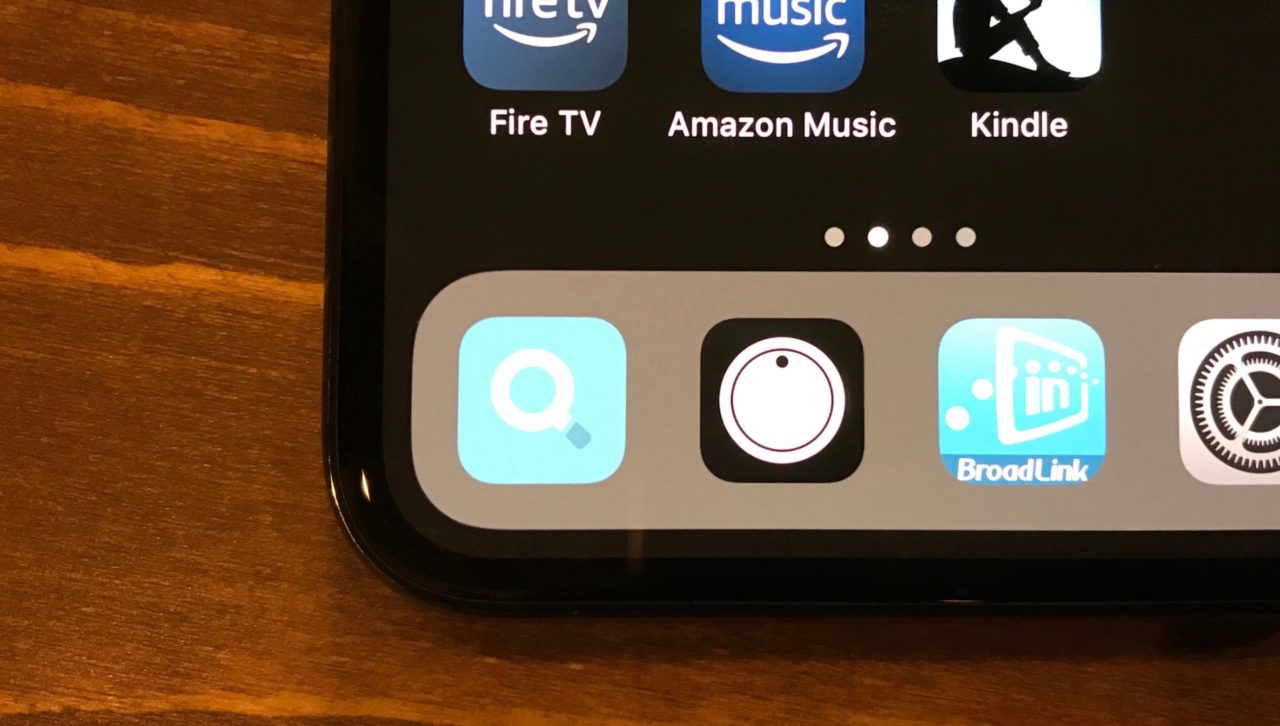
iOS7でアプリアイコンの角丸がわずかに変更になったのも、この角丸の採用が理由です。現在では3D Touchなどで出てくるアラートやDockなどにも採用され、今後Macのインターフェースにも取り入れられて行くのかもしれません。

「全てがディスプレイ」を実現したい
全てと言っても実際はセンサーモジュールの置き場所として例のノッチがありますが、限りなく全てをディスプレイにしたい、という思いがあるものと思います。そうなってくると上下左右+4つの角のベゼル幅を最小(同幅)に、つまり必然的にディスプレイはiPhone本体の特徴的な角丸に沿った角丸になることになります。これが大きな角丸ディスプレイの理由、と推測します。

昨今のスマートフォンのトレンドは18:9 or 18.5:9
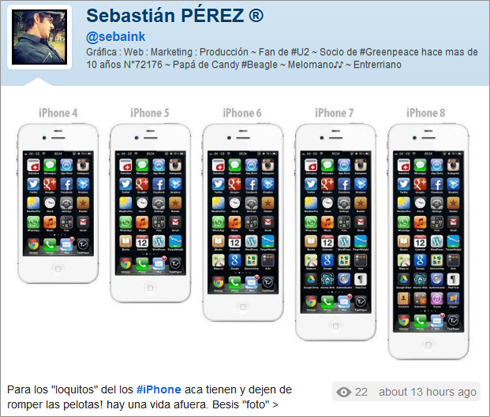
異様な縦長化をはじめたきょうびのスマートフォン。どんどん長くなるiPhoneの画像を彷彿とさせます。というか、実際にこの↓画像で言う「iPhone7」くらいのアスペクト比は現実のものとなりましたね…。

iPhone Xのスクリーンショットをはめ込んでみると…↓ほぼ同じ長さになりました。

以下の記事で「iPhone 5の長さで充分です」と書かれているのが興味深い。時代は変わりました。
縦長化の理由はもちろん「持ちやすく、かつ大画面」のためと思われます。そして、ディスプレイアスペクト比は18:9、または18.5:9 あたりが主流となっています。そして、iPhone Xは2.165:1(≒19.5:9)という、さらなる縦長ディスプレイとなっています。なぜなのか。この後考察します。ひとまず、この辺の数字を軽く頭に入れておいてください。
iPhone Xのレイアウト構造を覗いてみる

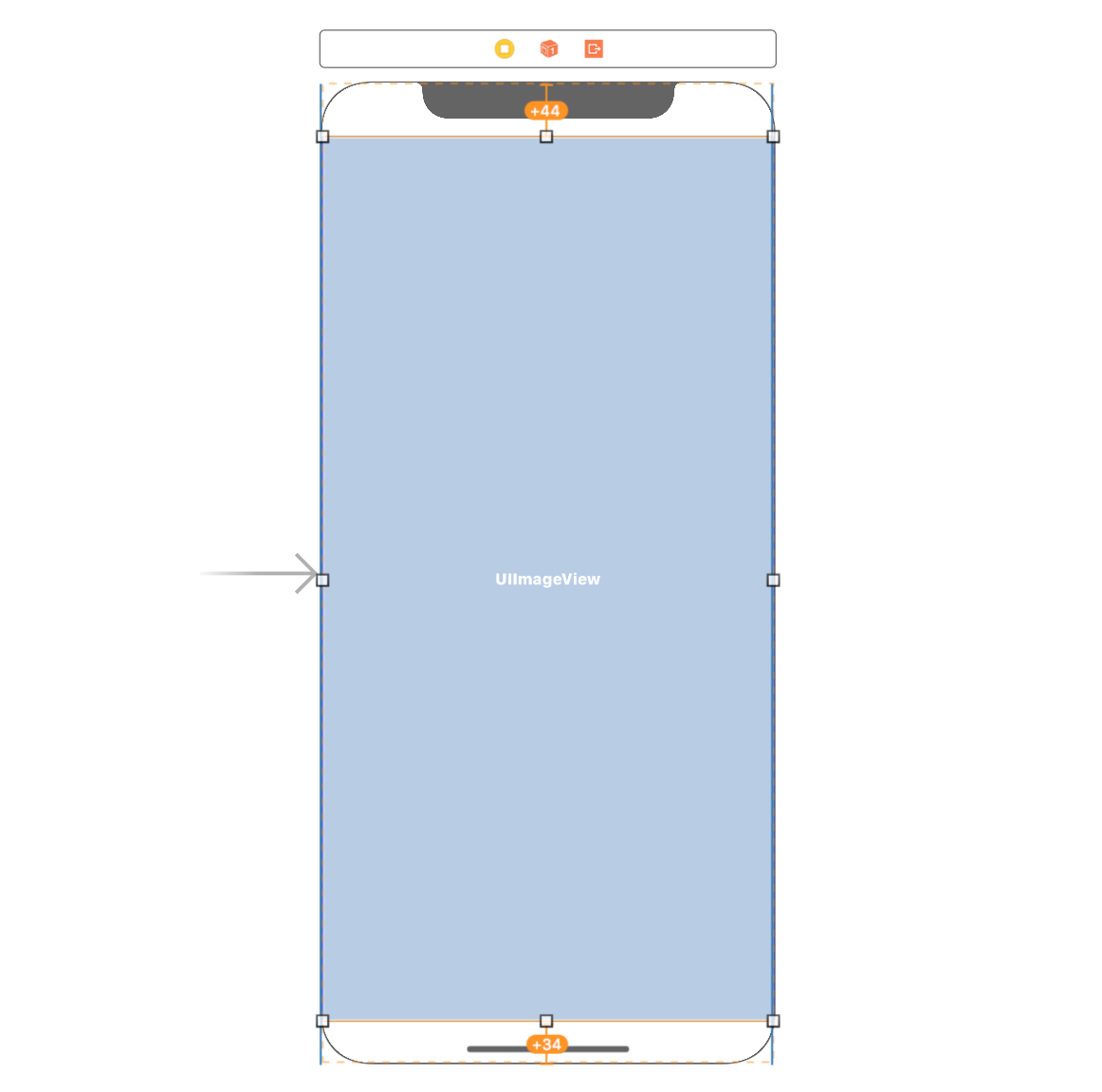
iPhoneのアプリを作るには、MacのXcodeが必要となります。そのXcodeでiPhone Xのレイアウト構造を覗いてみます。
ちなみに、アプリやWebコンテンツを作る際には、ピクセル解像度とは別にポイントという単位が用いられます。iPhone Xのフルサイズは375pt x 812ptとなっています。
またiPhone Xは、画面の上下に「セーフエリア」なる、他のデバイスとは異なる境界、ガイドが設けられています。このガイドの位置にを合わせてパーツを配置してみると、上から44pt、下から34ptとなっていることが分かりました。

ここで。上部のセーフエリアを除いた高さはというと、812 – 44 = 768pt となり、横幅375ptとのアスペクト比は 2.048:1 ≒ 18.5:9。18.5:9とはつまり!現在の大型スマートフォンの主流サイズそのものなのであります。
このことから、次のことが言えるのではなかろうか。
画面がくぼんでいるのではない。せり出しているのである。
髪の毛が後退しているのではない。私が前進しているのである。
Twitter
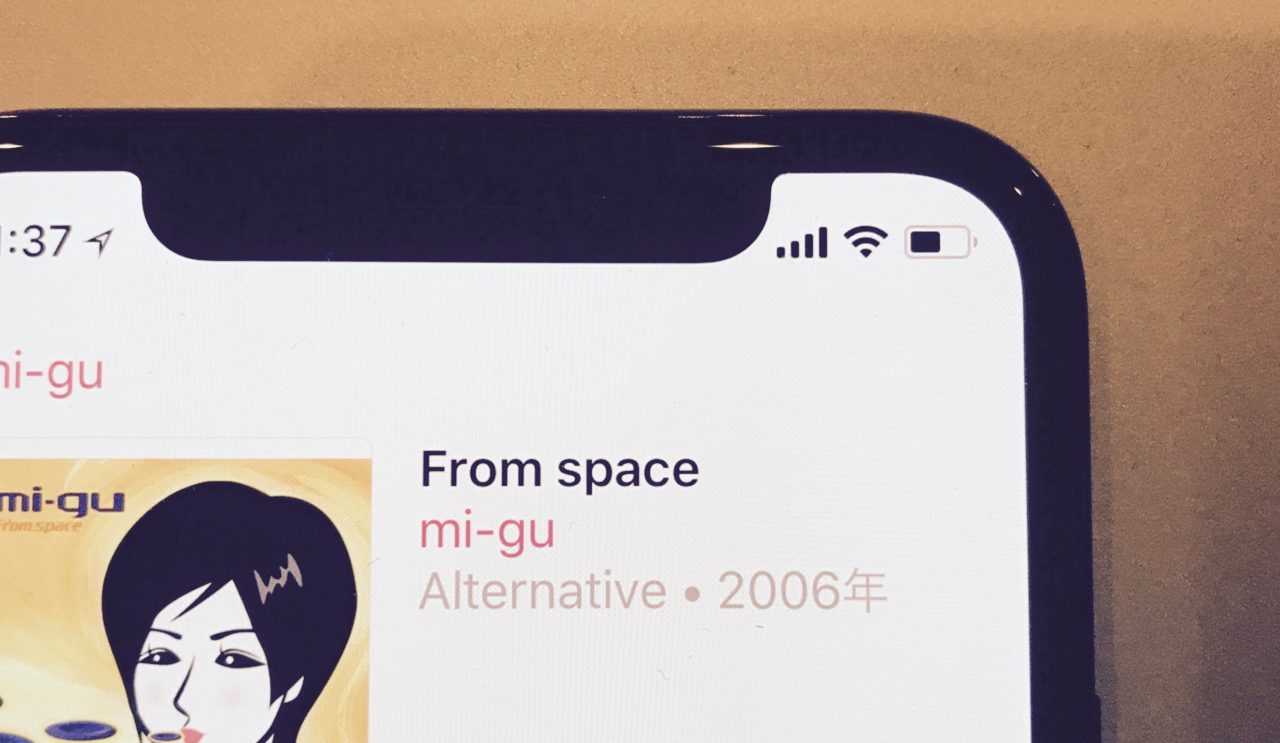
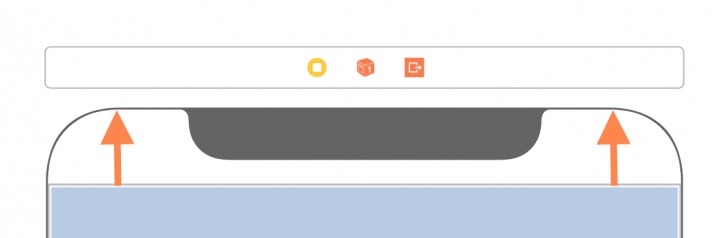
本来18.5:9 ディスプレイ + センサーモジュールを置くためのベゼルであるところ。しかし、そのセンサーモジュールの両サイドのベゼル部分をさらにディスプレイにしてしまった、ということです。ベゼルのディスプレイ化、であります。

その拡張エリアにはステータスバーとしての役割を与え、コンテンツ表示領域をさらに広くとることに成功しています。
もちろん、状況に応じて、この拡張エリアにコンテンツを表示させることもできます。もちろん、ベゼルだったらこの白い部分は何も表示できないデッドゾーンになります。
ちなみに、このセーフエリアはギリギリ最小限の面積ではなく、多少余裕をもったサイズになっています。これは、ただ情報をたくさん画面に詰め込むためだけに拡大したのではなく、余裕を持たせ、見やすくタップ操作しやすい画面設計をするためでもある、ということが窺えます。
というわけで、以上がiPhone Xの角丸 + ノッチという、超変則ディスプレイの生い立ちの秘密なのです。たぶん。
ある日ノッチがいなくなった
かつてないディスプレイ形状に、「ノッチ邪魔なんだけど…。」「ノッチ要らね…。と」いう声は少なからず聞こえてきます。ノッチというあだ名の野島さんがいたらすみません。
僕は今のところ気になりません。ノッチ脇の拡張エリアは基本的にステータスバーを表示するエリアであり、そもそもアプリ開発者はノッチが邪魔にならないように設計する(そのための仕組みもXcodeに実装されている)こと、またX非対応アプリは無関係なので、通常邪魔になることはありません。
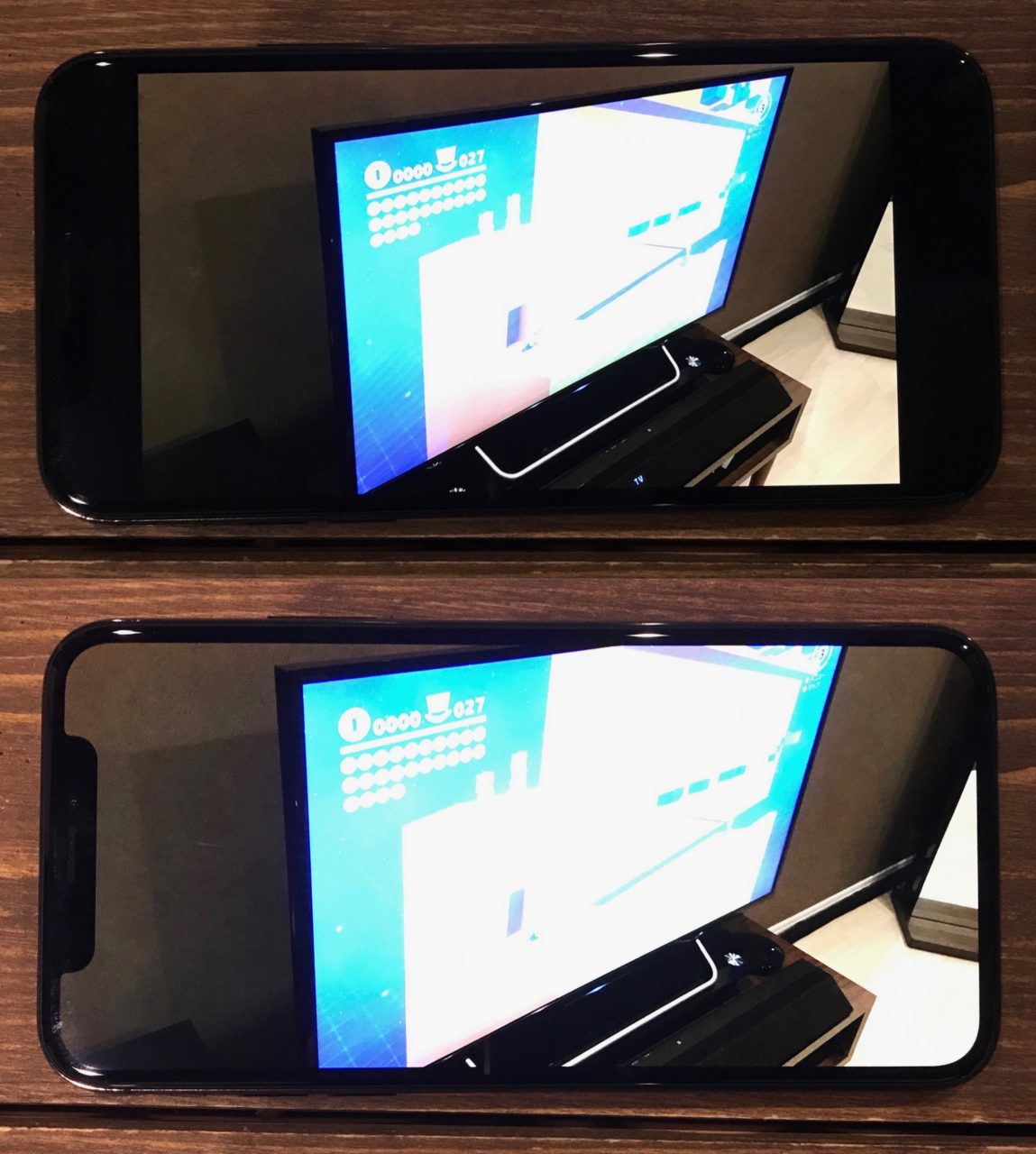
コンテンツに被るのは、写真や動画などをFill(全画面)表示した時のみとなりますが、現在ほとんどの写真や動画は最大16:9なので、普通にFit表示している時はノッチ部分は無関係となります。
動画をFill表示(横・縦のいずれかに合わせて動画を拡大)させた場合も、所詮端っこちょっとなので僕には気になりませんが、この場合むしろCropされた上下の方が気になります。まぁ、気になるならFit表示で観ればいいだけですが。全てがディスプレイだからと言って、全てにコンテンツを表示しなければいけないわけではありません。使ってもいいし、使わなくてもいい。その意味で、ベゼルのディスプレイ化は単にメリットでしかないと言えます。

というか、iPhone Xにちょっと慣れたらもうノッチは見えなくなりました。空気のような存在になってしまったのでしょうか。それはそれで寂しいことかも知れません。
ノッチはiPhone Xのアイデンティティ
iPhone Xと聞いて、真っ先にこのノッチを思い浮かべる方は少なくないのではないでしょうか。iPhone Xの筐体デザインでは最も特徴的かつ今のところの唯一のデバイスであり、実質iPhone Xのアイデンティティとも言えるのではないでしょうか。
さまざまなスマートフォンの比較画像などでも、iPhone Xのデザインはひときわ目をひくものであります。

ジョブズ氏はどう思うだろうか
以上につき、僕はiPhone Xのディスプレイは、考え抜かれた、非常に合理的なデザインだと感じています。反面、iPhone 4に感じていた素晴らしさとはベクトルの違いを感じます。
iPhone 4がエリック・クラプトンなら、iPhone Xはポール・ギルバートであります。ブルース・スプリングスティーン vs TOTOでもいいです。
無意味な話かもしれませんが、もしジョブズ氏が健在だったら、もっと違う形だったのかもしれませんね。完全ベゼルレスが実現していたかもしれないし、根本的に別モノだったかもしれない。初代iPodのように、誰も想像すらしない何かだったかも知れません。
が、それはそれであります。僕はこのiPhone Xが、今までで一番好きなiPhoneになりました。というかiPhoneが好きになりました。これまで、家ではほぼiPadを使っていますが、わざわざiPhone Xに持ち替えてみることもあります。
iPadを狭ベゼル化するなら、筐体を小さくしてほしい
余談。おそらくiPadなどにもiPhone Xを踏襲した狭ベゼルが採用される可能性が高いですが、その分画面を大きくするのではなく、画面サイズは変えず筐体を小さくしてはもらえないだろうか。せいぜい、上記のセーフティエリアの分だけの拡大にとどめていただきたい。画面サイズは10.5インチで充分です。
あと、大画面タブレットについては現状のiPadのとおり4:3がベストだと思う。縦でも横でも快適に閲覧できるのは4:3だと思う。大型タブレットは片手持ちの操作しやすさを気にしなくていいので、縦長にする必要はないと思います。
おわりに
というわけで、iPhone Xのディスプレイ形状についての考察、と言う名の推測と妄想をお送りしました。
購入を検討している方は、ノッチの影響が気になるところかもしれませんが、実用的にはほとんど気にならず、またそのように考えて設計されているということがよく分かります。
以上です。ご覧になった方の、一人でも暇つぶしになれたら幸いです。それではまた。