Webページを上から下までまるごとスクショしたいな〜
そんな夢を叶えましょう!
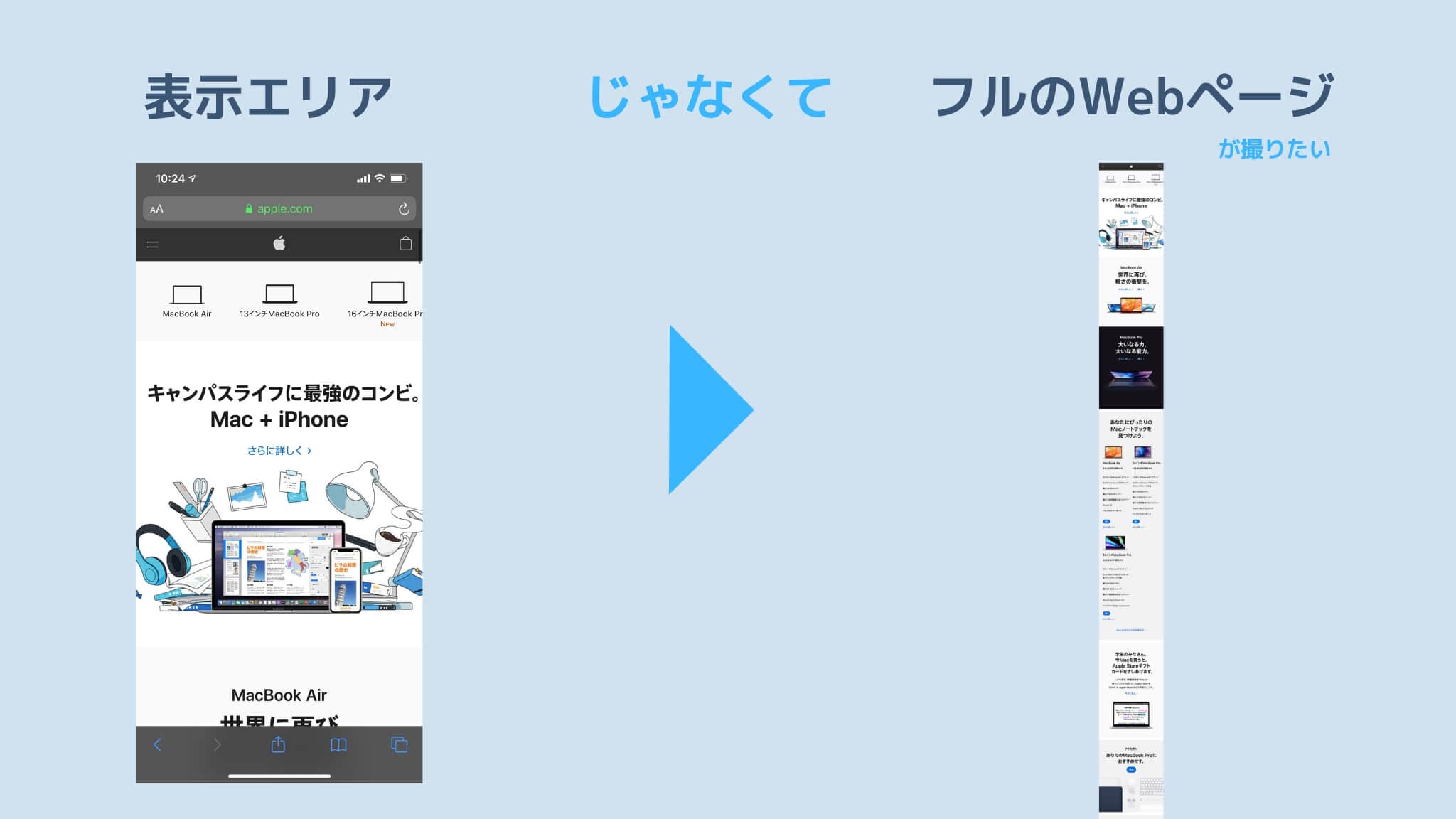
表示エリアじゃなくてWebページまるごとスクリーンショットが撮りたいです
やりたいことはこれです。

iPhone / iPadとMacの2つに分けて解説します。
iPhone / iPadでWebページをフルでスクショする方法
iPhone / iPadは簡単。なぜなら、今や標準機能として搭載されているからです!ちなみにiOS / iPadOS 13.3.1で確認しています。
iPhoneの画面で説明します。iPadも操作は同じです。
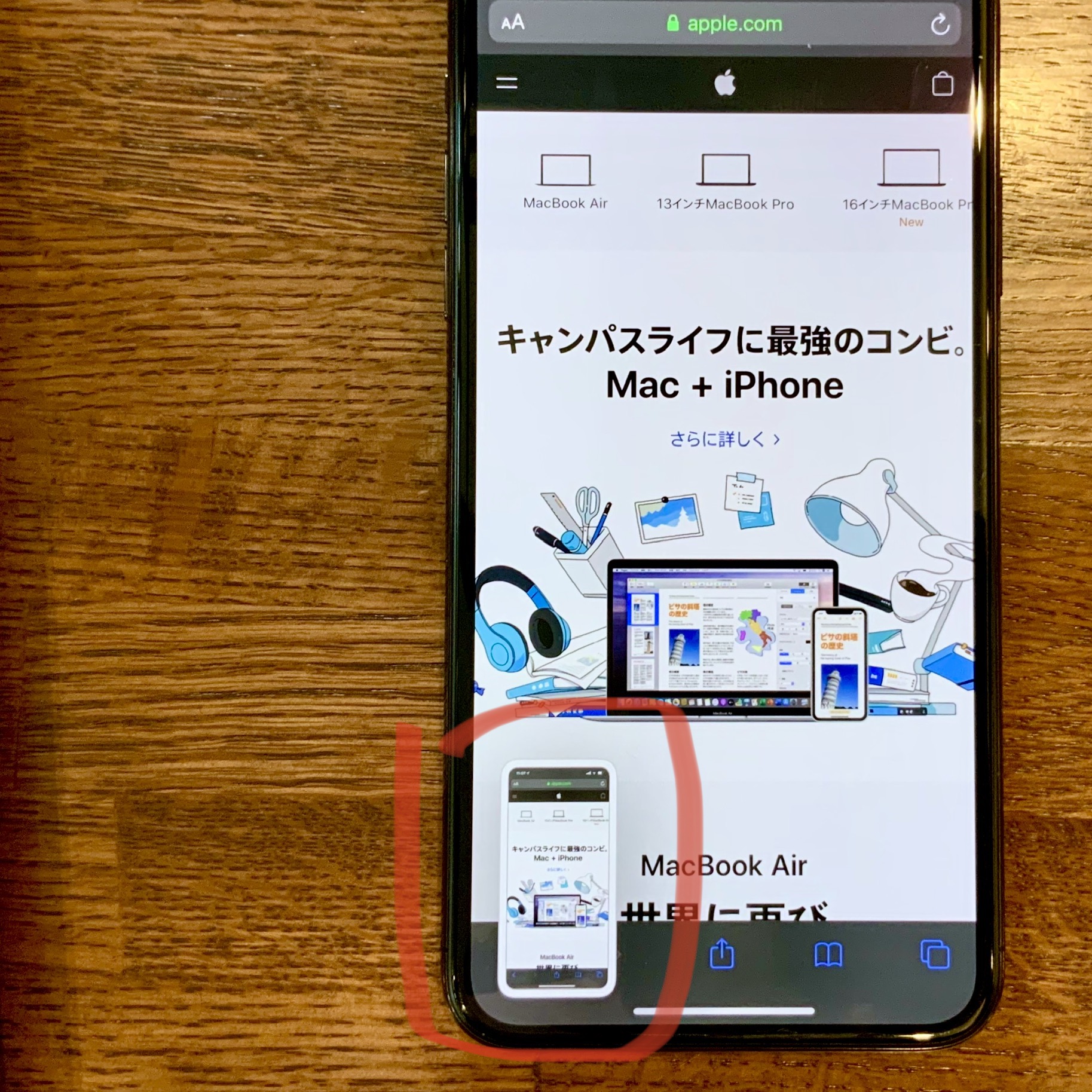
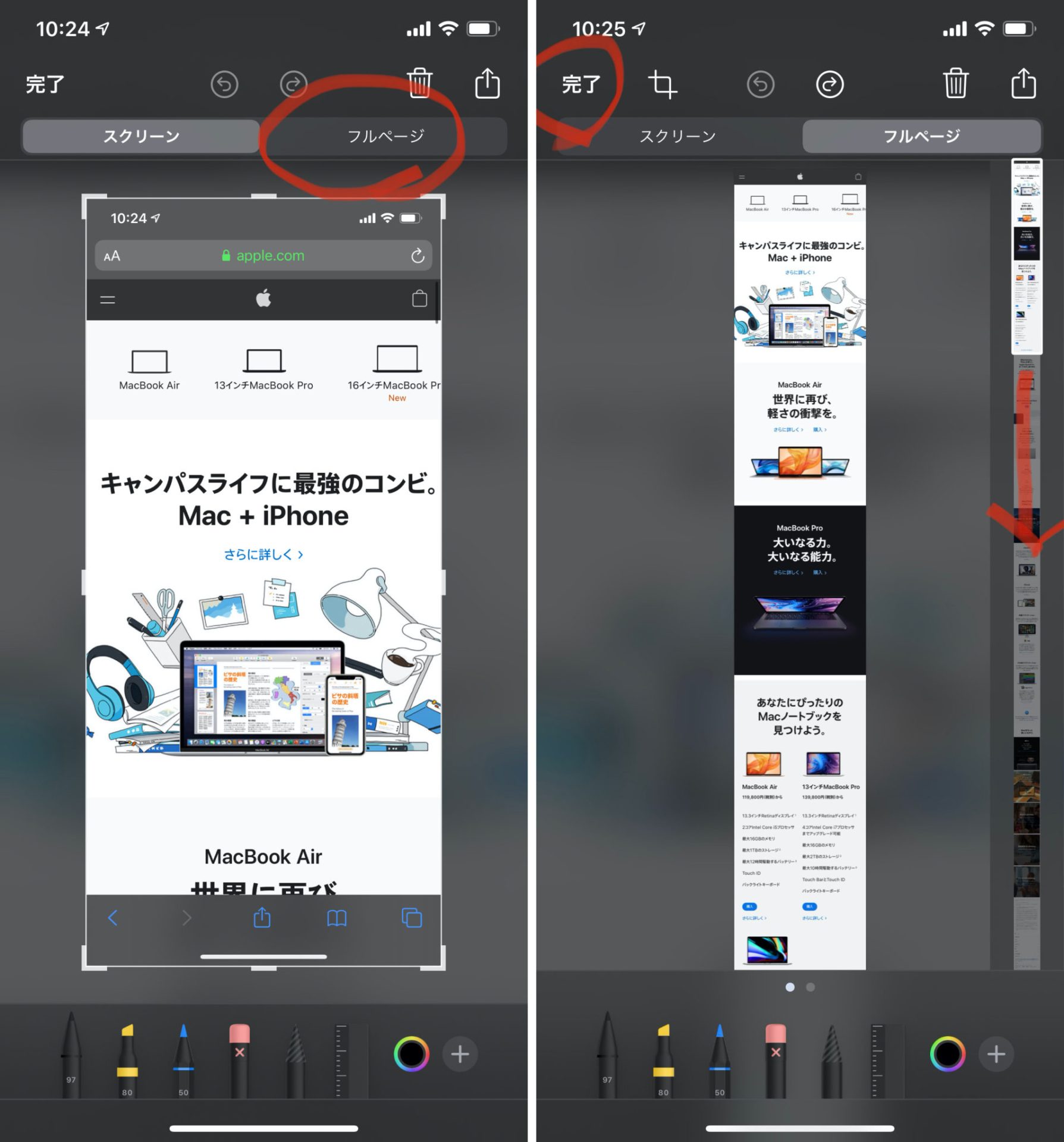
まずSafariでフルスクリーンショットしたいWebページを表示し、フツーにスクショし、直後に左下に表示されるサムネイルをタップします。

Safariのスクショに限り、スクショ編集画面上部に「スクリーン」「フルページ」のタブが表示されます。
「スクリーン」は通常のスクショです。「フルページ」をタップすると、フルのWebページのスクショに切り替わります(右)。右の超長いサムネイルを下にスワイプすると、スクショの全体像をプレビューできます。

JavaScriptバリバリのページだとうまくスクショが撮れてなかったりするかもしれません。そんなときは、一度Webページを一番下までスクロールして表示してからスクショするとうまくいくかもしれません。
フルページのスクショはPDFとして「ファイル」アプリに保存されます。
MacででWebページをフルでスクショする方法
残念ながら、Mac(macOS 10.15.3 Catalina)にはこのフルスクショ機能は搭載されていません。そこで、Chrome拡張機能「Nimbus」を使います。
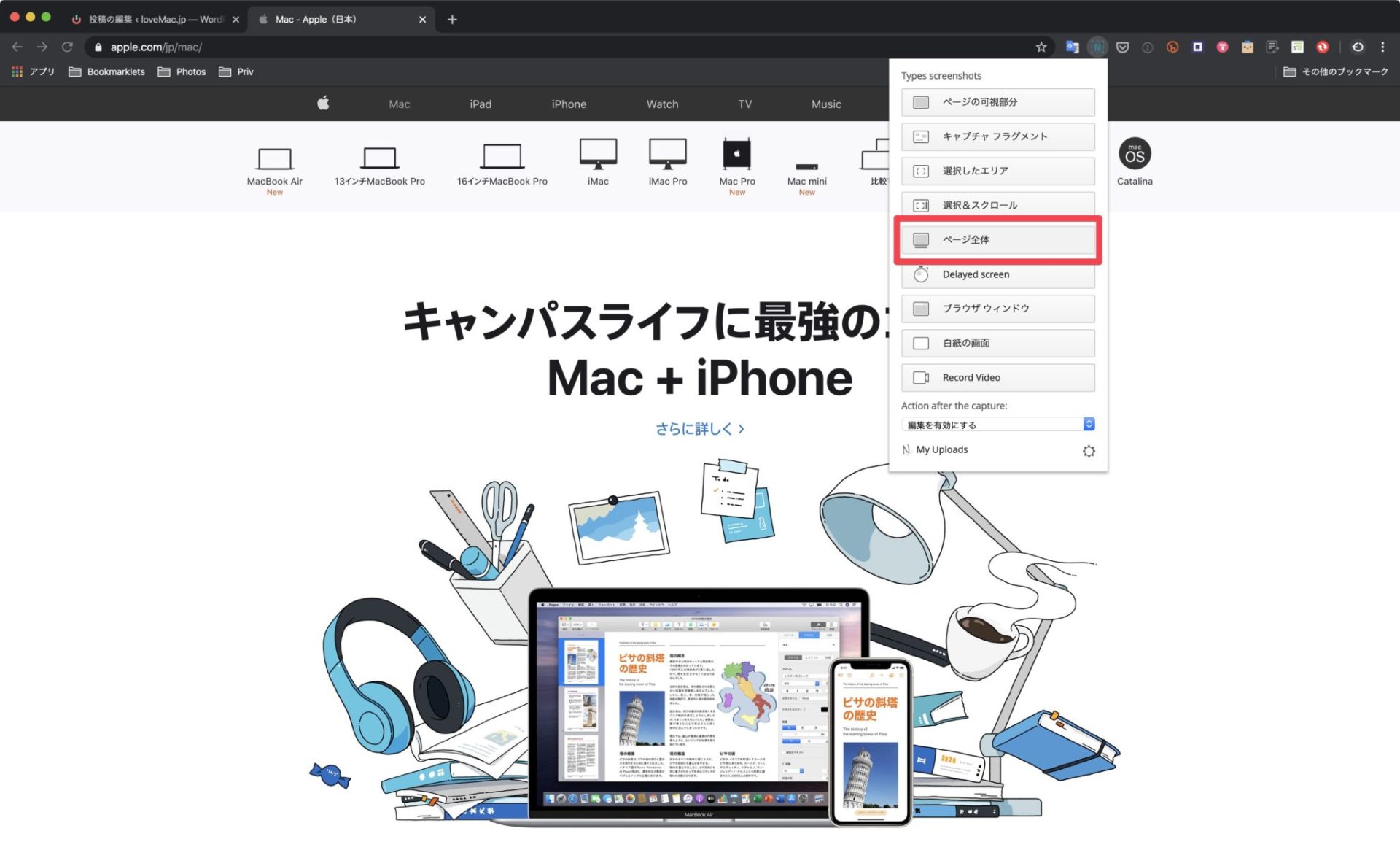
インストールしたら、Nimbusアイコンをクリック。どのようにスクショするか選べます。「ページ全体」を選択するとフルページのスクショを撮影できます。

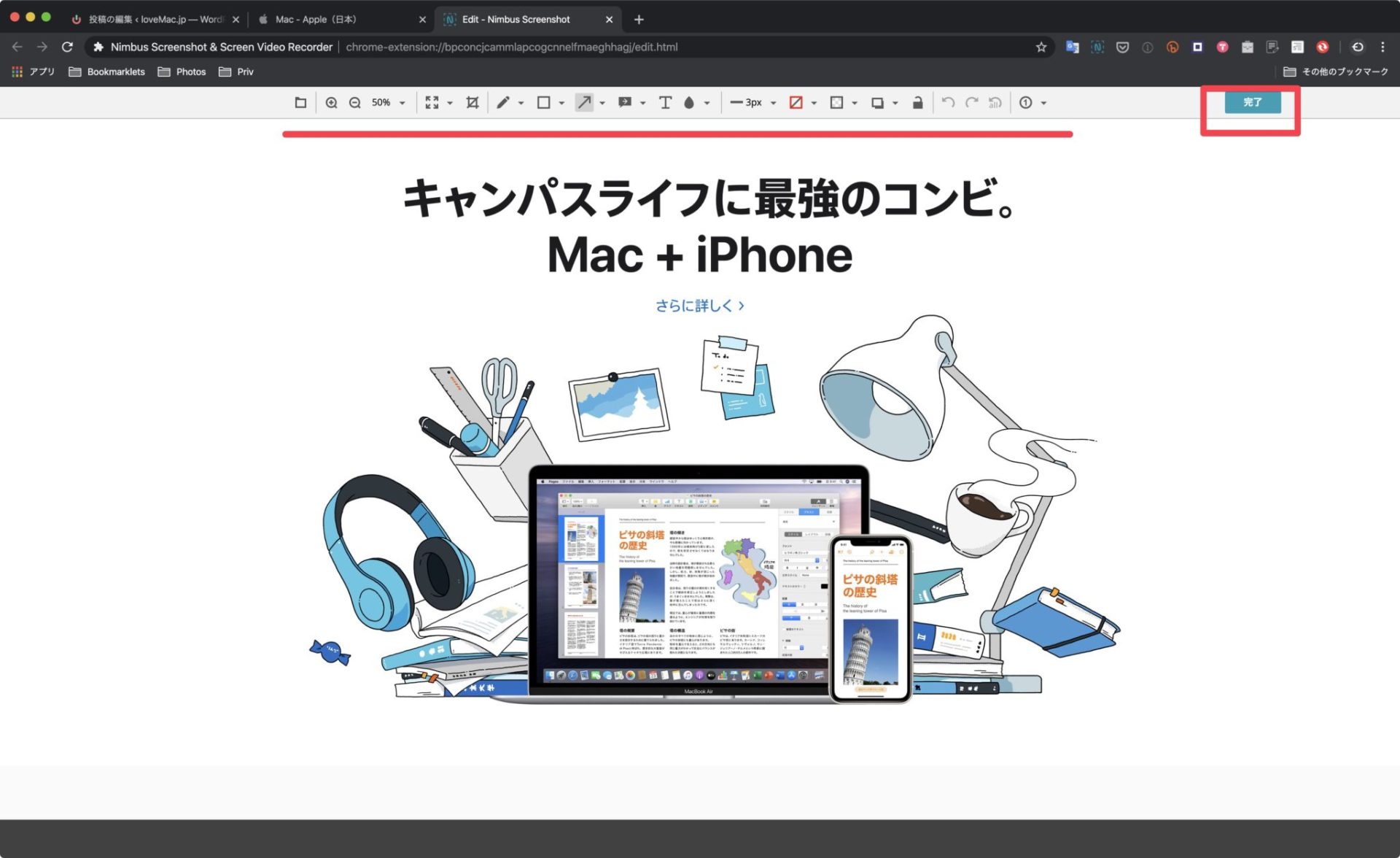
撮影が終わったら、マークアップやクロップなどの編集ができます。右上の完了ボタンを押します。

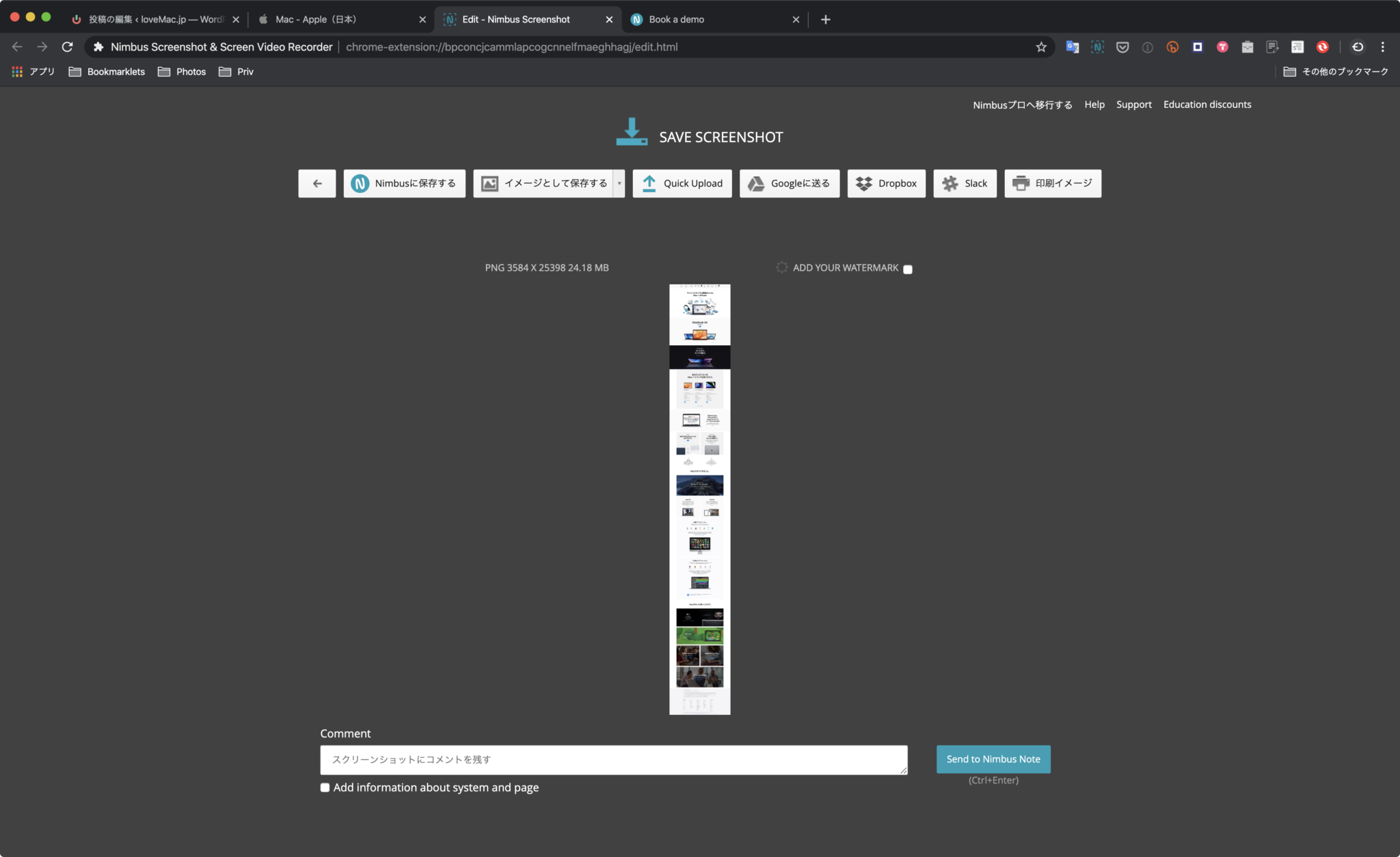
あとは保存方法を選択して完了です。「イメージとして保存する」でダウンロードフォルダに保存されます。

というわけで、iPhone / MacともにフルのWebページのスクショが撮影できました。こちらが成果物です↓

以上です。むしろMacも速く標準で対応してほしいところです。ではまた!
まだまだある!iPhoneの便利技
iPhoneにはどんどん新しい便利機能が追加されています。こちらに詳しくまとめられていますので、iPhoneユーザーの方はぜひご覧ください。