タイトルのままですが、VSCodeでWordPressのブロックエディタ開発用にコードを自動整形させたい、というのがこの記事の趣旨です。WordPress用ってことでWordPressのコーディング規約に準じた構成とカスタムルールが含まれた @wordpress/eslint-plugin を使います。
前提
node.js, npm (yarn) がインストールされている前提で話をすすめます。(もちろんVSCodeも)
手順1 VSCode側の設定
まずはVSCode側の設定から。VSCodeに拡張機能 ESLint をインストールし有効化します。本記事の方法では、必要な拡張機能はこれだけ。PrettierのVSCode拡張機能も不要です。
次に、VSCodeで設定画面を開き、eslint format と検索してみましょう。設定画面は「左下の歯車 > 設定」で。Macの場合は command + , でも開けます。

ESLint: Enable にチェックを入れます。
自動修正はESLint と Prettierで行うので JavaScript > format: Enable のチェックは外しておきましょう。
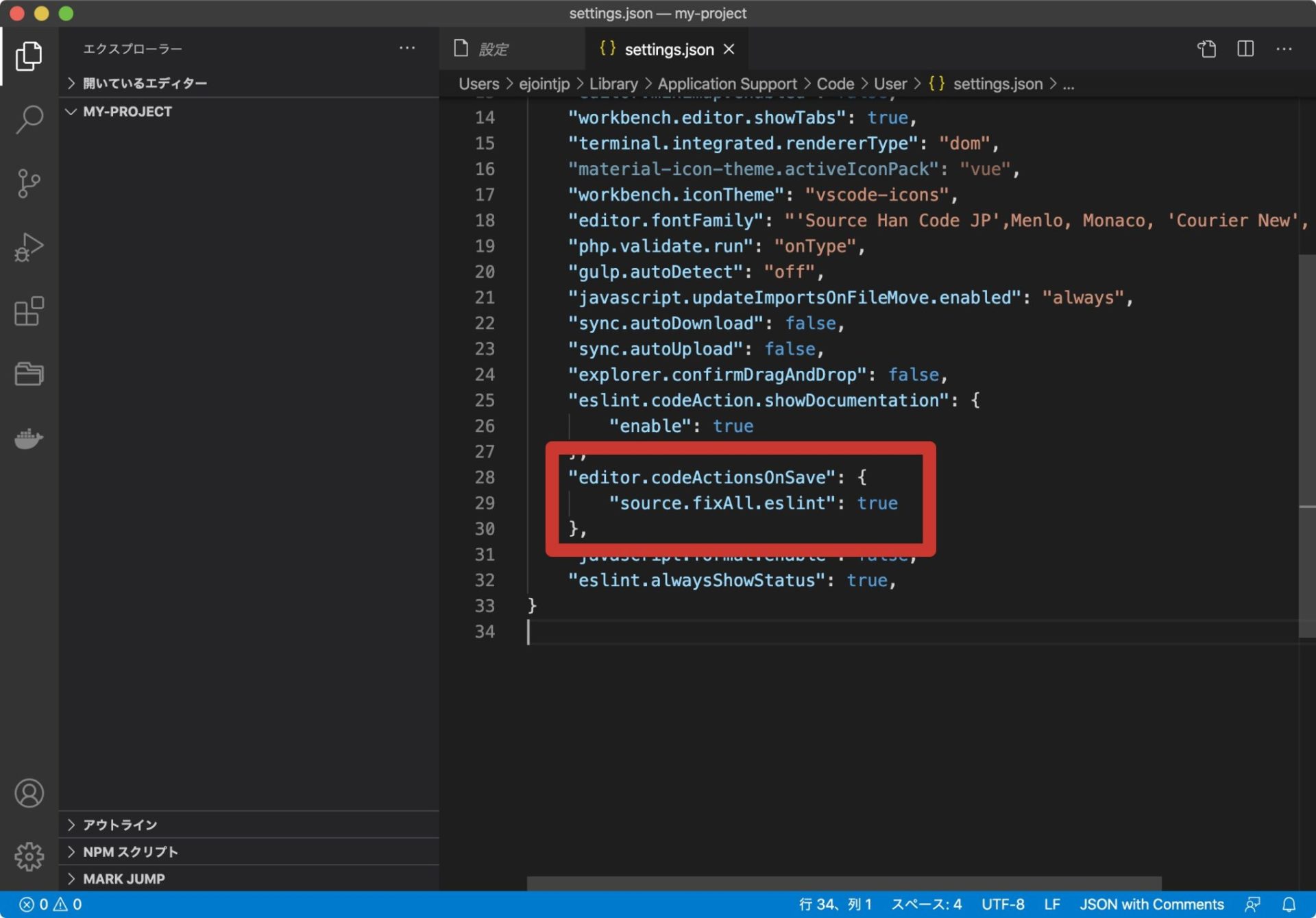
もうひとつ確認。設定ファイル .vscode/settings.json に以下の記述があるか確認しておきましょう。なければ追記しましょう。

"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}上記設定ファイルの開き方は、VSCodeの設定画面で下の画像のアイコンをクリック。

VSCode側の設定は以上です。
手順2 プロジェクトにパッケージをインストール
npm (yarn)でプロジェクトに必要なパッケージをインストールします。
必要なのは以下の2つのみです。prettierやBabel的なものなどは @wordpress/eslint-plugin に含まれています。
- eslint
- @wordpress/eslint-plugin
yarn add -D eslint @wordpress/eslint-pluginちなみにeslint-plugin-wordpress は非推奨となりました。
手順3 必要な設定ファイルの作成
プロジェクトフォルダ直下に必要な設定ファイルを作成します。
- .prettierrc.js
- .eslintrc.js
まずは .prettierrc.jsから。といってもPrettierの設定は @wordpress/eslint-plugin で自動的にされるので、基本的にはなにも書く必要はありません。ただ、細かい理由はわかりませんが .prettierrc.jsが存在しない、または中身が空だとPrettierが動かなかったので空のオブジェクトを入れておきます。必要に応じて設定を記述してください。
module.exports = {
// 必要に応じてなにか書く
}参考までに、@wordpress/eslint-config のPrettierのデフォルト設定はこんな感じのようです。
{
useTabs: true,
tabWidth: 4,
printWidth: 80,
singleQuote: true,
trailingComma: 'es5',
bracketSpacing: true,
parenSpacing: true,
jsxBracketSameLine: false,
semi: true,
arrowParens: 'always',
}次に .eslintrc.js。こちらはシンプルな記述でOK。WordPressのコーディング規約に準じたESLintの設定になります。
module.exports = {
extends: [ 'plugin:@wordpress/eslint-plugin/recommended' ],
};必要に応じて rules を書きましょう。
module.exports = {
extends: [ 'plugin:@wordpress/eslint-plugin/recommended' ],
rules: {
'no-console': 'warn',
},
};手順4 動作確認
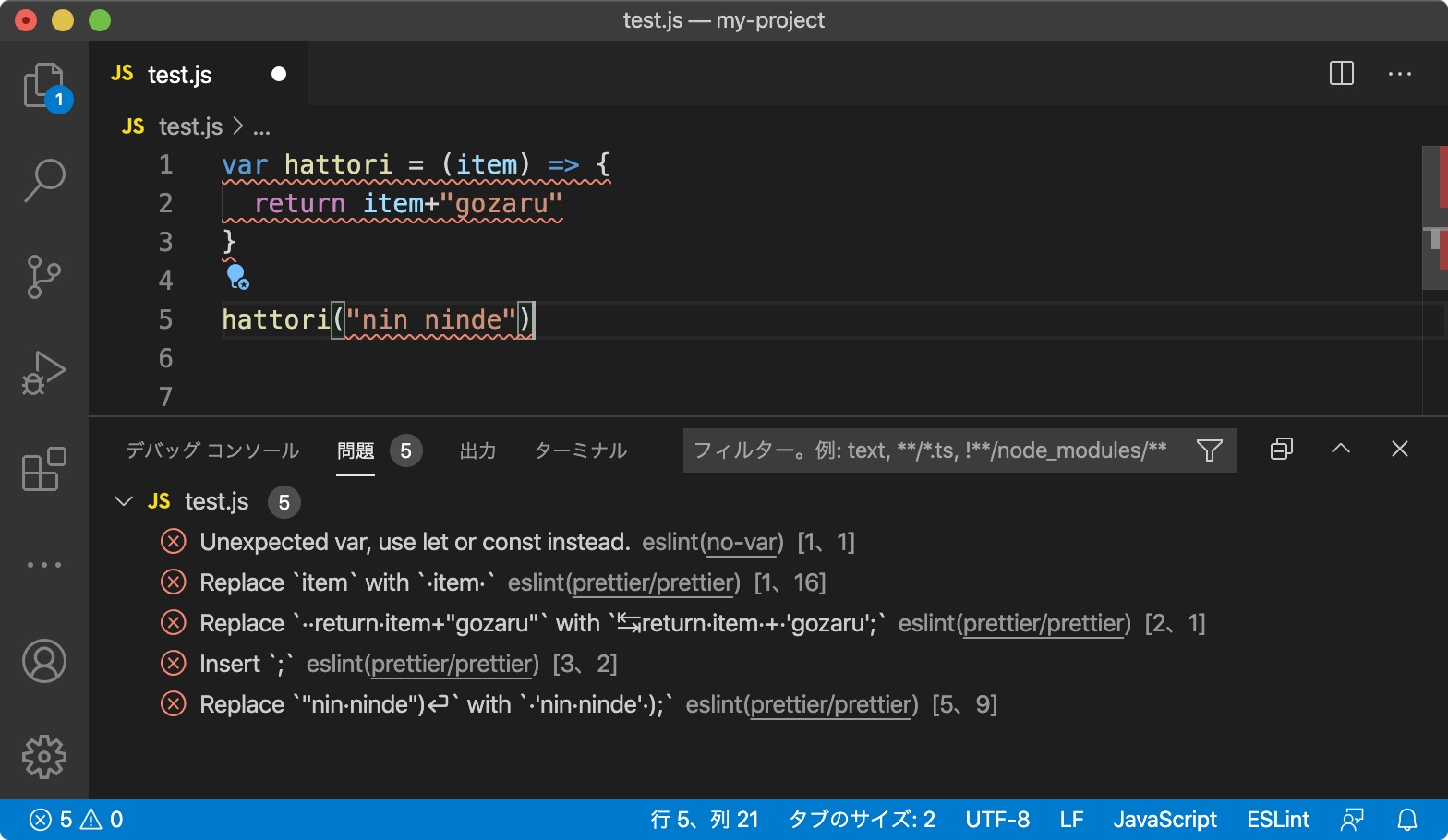
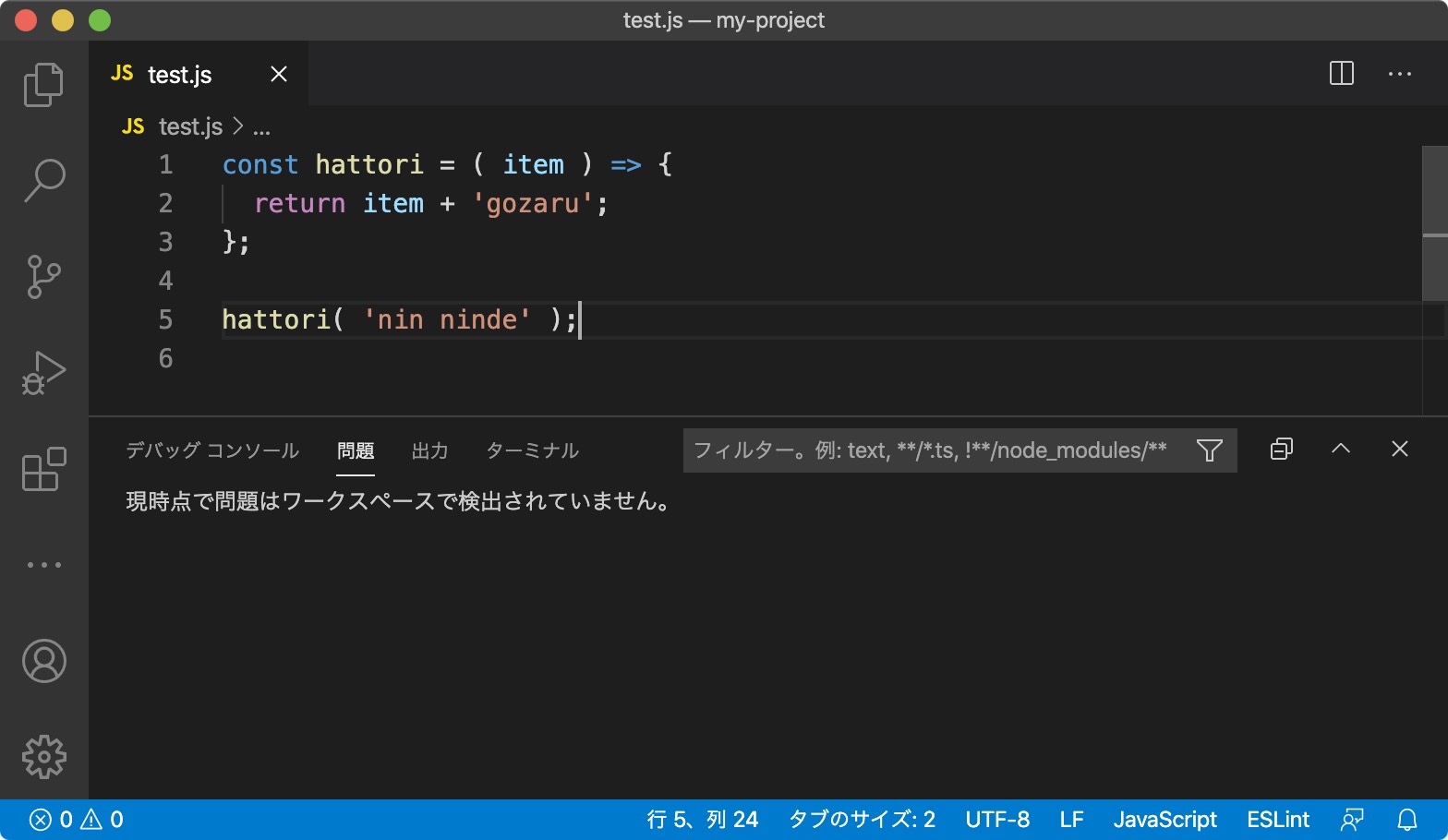
VSCodeを再起動して、プロジェクトフォルダに適当なjsファイルを作成して、適当にルールに反したコードを書いてみます。

書いてる側からガンガン5つも指摘されました。ちゃんと eslint(prettier/prettier) と表示されていますね。保存して自動的に整形されたら完了です。

まとめ
WordPressのブロックエディタ開発のためのJavaScript自動整形は、@wordpress/eslint-plugin を使えば、こんな感じで簡単に設定できます。
ちなみに、StylelintなるものとPrettierでSass/CSSの自動整形もできるっぽいんですが、僕はStylus使いなので仲間に入れてもらえませんでした。
2-3年前に、Stylus来る!と思ってSass(SCSS)からStylusに乗り換えたんですが、一般的にはSassが圧倒的多数のようですね。Sassに戻すかまた考えたいと思います。