ちょっとしたカードや案内状みたいなの作りたいとか、SNS的なものにあげるためのちょっとした加工したいとか、そんなのって意外と需要があると思うんです。ひと昔前は、ちょっとしたグラフィックデザインをするにもとりあえずIllustratorを立ち上げて、みたいな感じだったんですけど、今では無料で、簡単に、かっこいいデザインを、ブラウザやスマートフォンでちょいちょいっと作れる時代になりました。
画像デザインの強い味方「Canva」
僕も一応ブロガーの端くれとして、さくっと手軽にグラフィックデザインを作りたい時ってそれなりにあるんですが、その度にIllustratorを開いてうんぬん、みたいなのって、結構重い作業だと感じます。
そんな時に活躍するのが、この「Canva」のようなデザインツールであります。
依頼者様より、Canvaをこのようにご紹介いただきました。
Canvaは、名刺・ポスター・プレゼン資料・SNSやサイトのバナー等さまざまなグラフィックがテンプレートから簡単に作れます。アプリでは、iOSであれば日本版があり、ブラウザ使用と連携して使うことが可能です。
ブラウザ上で使えるWebアプリ版、iOS版に加えてAndroid版もリリースされています。
Web版
iOS版
Android版
https://www.canva.com/ja_jp/app/
Canvaでできること・特長
豊富なテンプレートから選べます

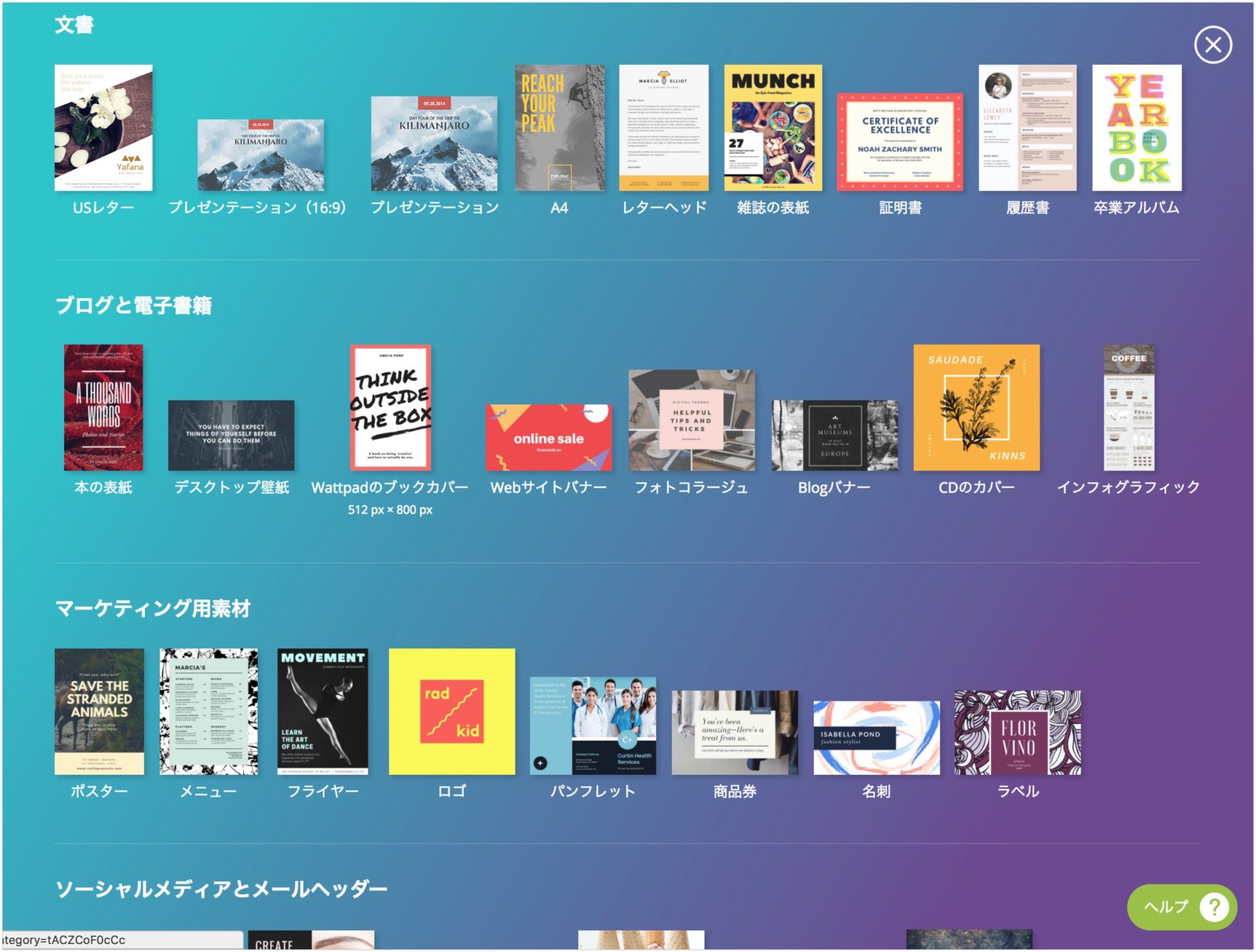
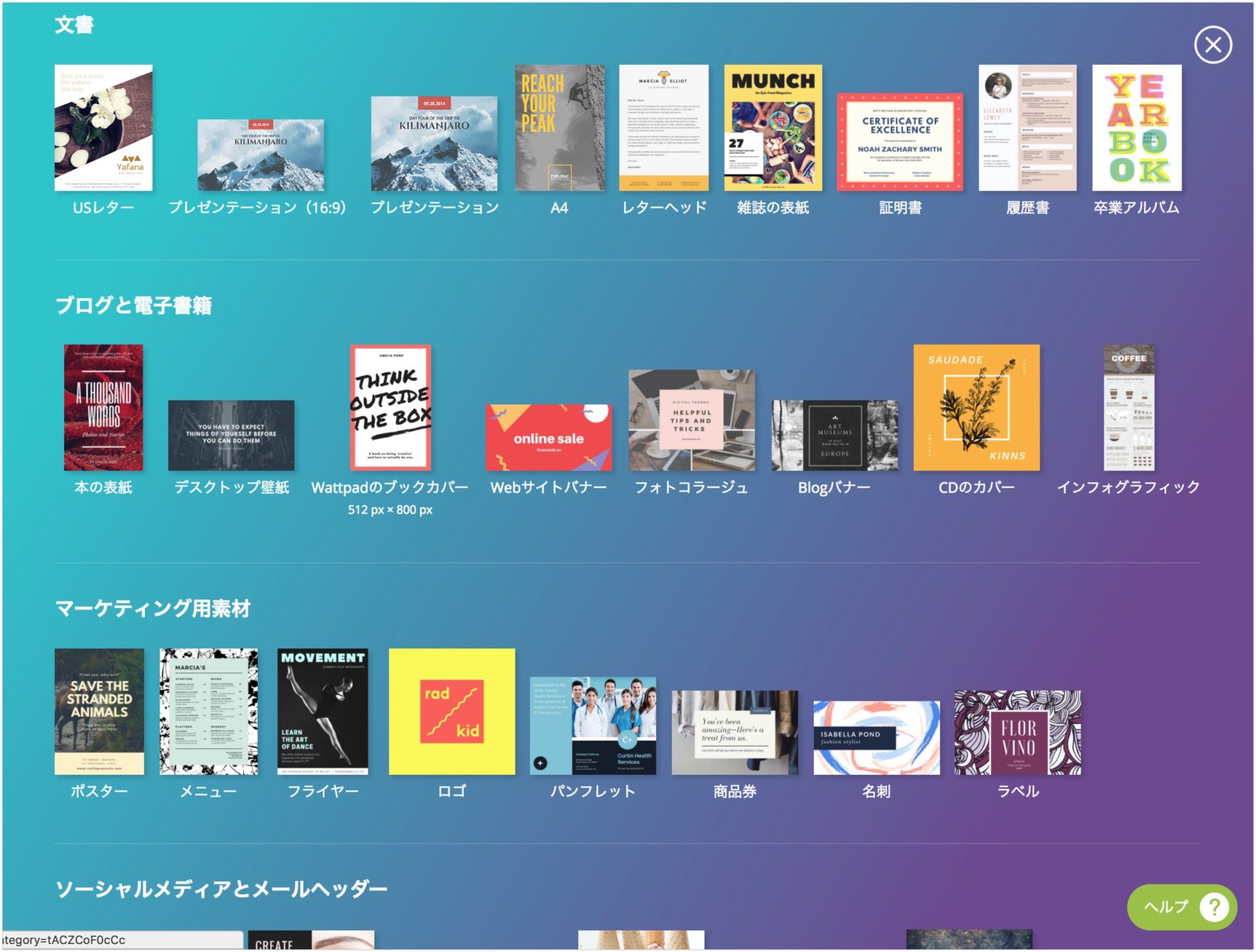
なんと言っても豊富なテンプレートが魅力。カード、チラシ、ポスターなどの紙媒体から、SNSのヘッダー画像など各種用途別に非常に多くのキャンバスサイズが用意されており、またそれぞれに、これまた非常にたくさんのデザインテンプレートが用意されています。これらのテンプレートを元に作れば、あっという間に、目的のサイズで、かっこいいデザインを作ることができます。
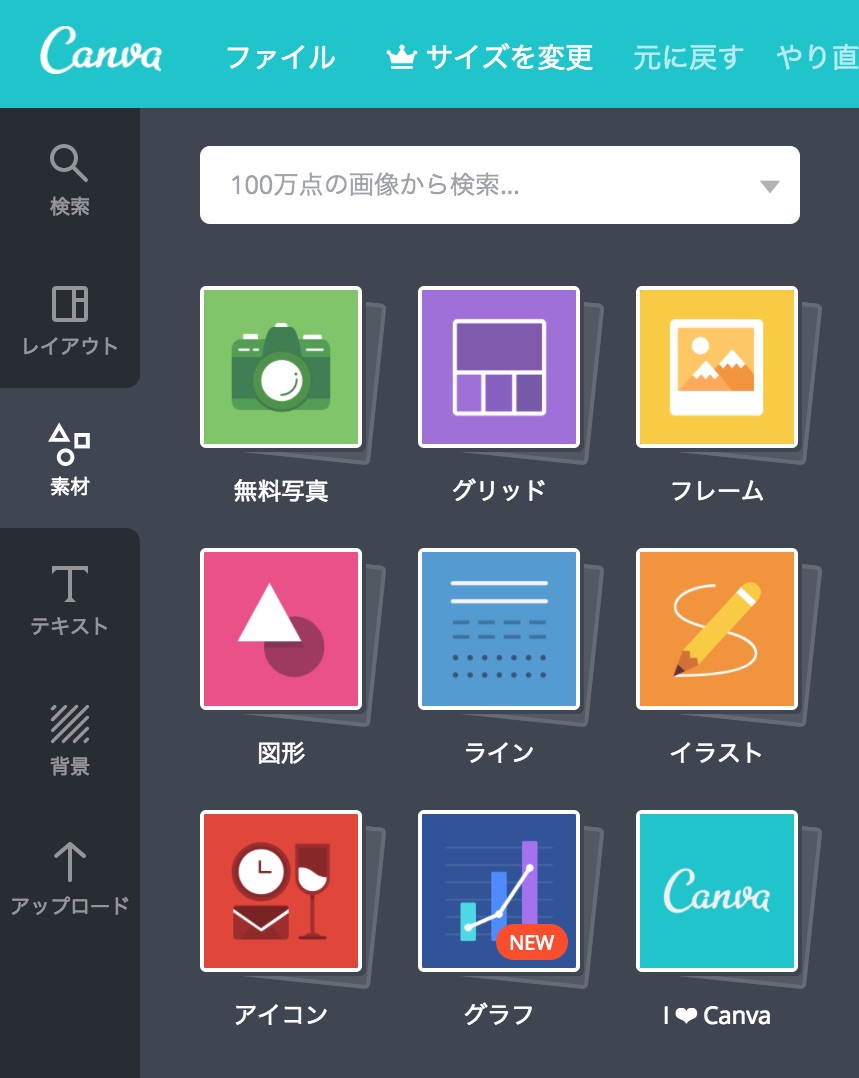
基本ツールからひと味違ったツールまで
図形、テキストなどの基本ツールに加え、Canva独自のイラストや画像、アイコン、Canvaスタンプなどが用意されています。

また、数値を入力して、シャレオツなグラフを作成できる機能もあるんですが、この手のデザインツールでグラフが描けるってのは、今の所Canvaだけではないでしょうか。
いつでもどこでもデザインを編集できます

作成したデータはクラウド上で管理され、Web/iOS/Android間で共有し、いつでもどこからでも作業を続けることができます。
こんな人におすすめします
- ちょっとした画像を作りたいのに、どんなツールを使って作ればいいのか分からない方
- カードやポスターなどのデザインを手軽に作りたい方
- デザインの知識やスキルはあんまりないけど、カッコいい画像が作りたい方。
- SNSなどにポストする画像に一手間加えたい方
Canvaを使ってなんか作ってみる
ポスター的なものを作りながら、機能を確認してみたいと思います。今回はWebアプリ版でやっていきます。
まずは、テンプレートからキャンバスサイズを選びます。ポスターを選びました。42 x 59.4cm(A2サイズ)のテンプレートです。

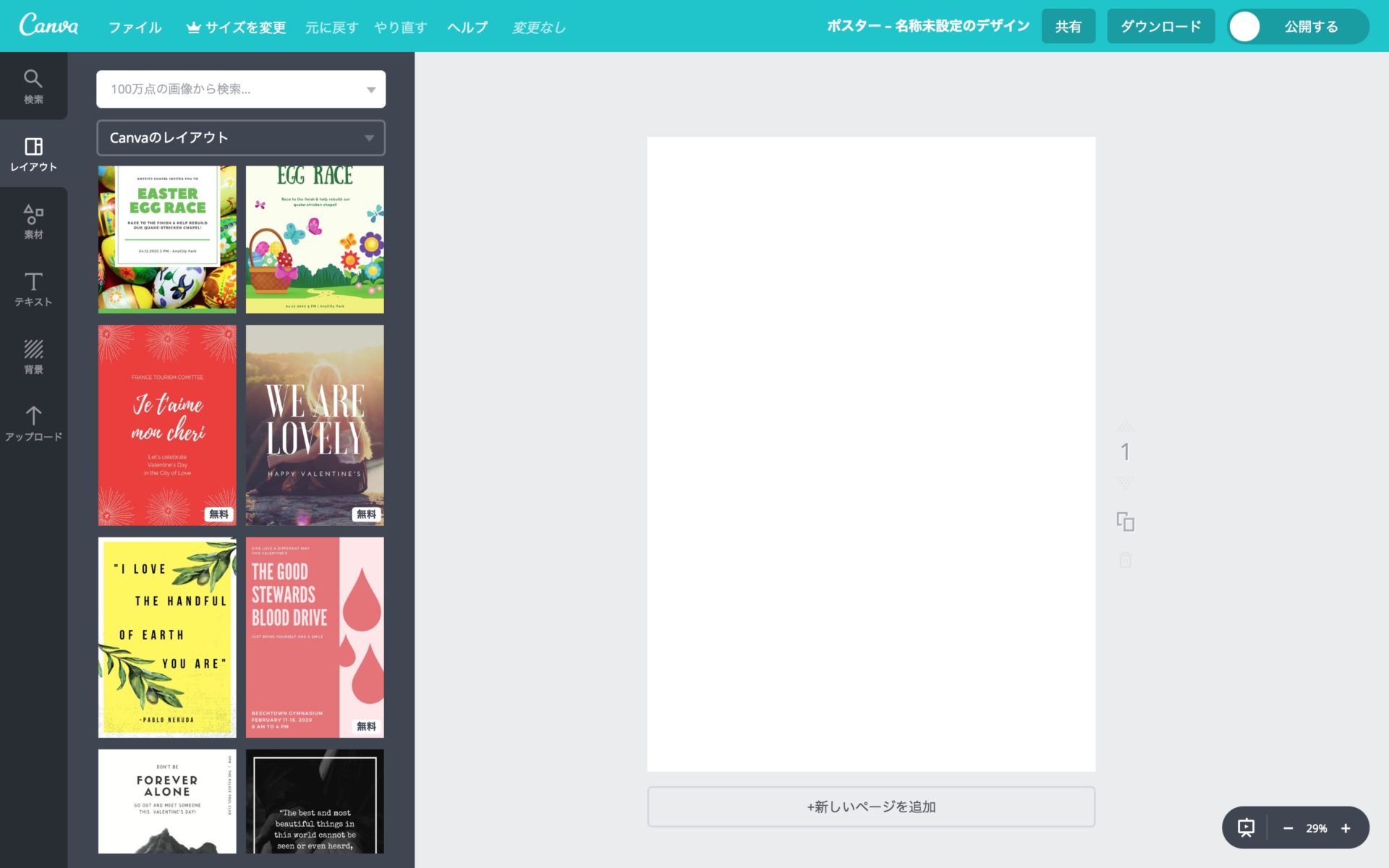
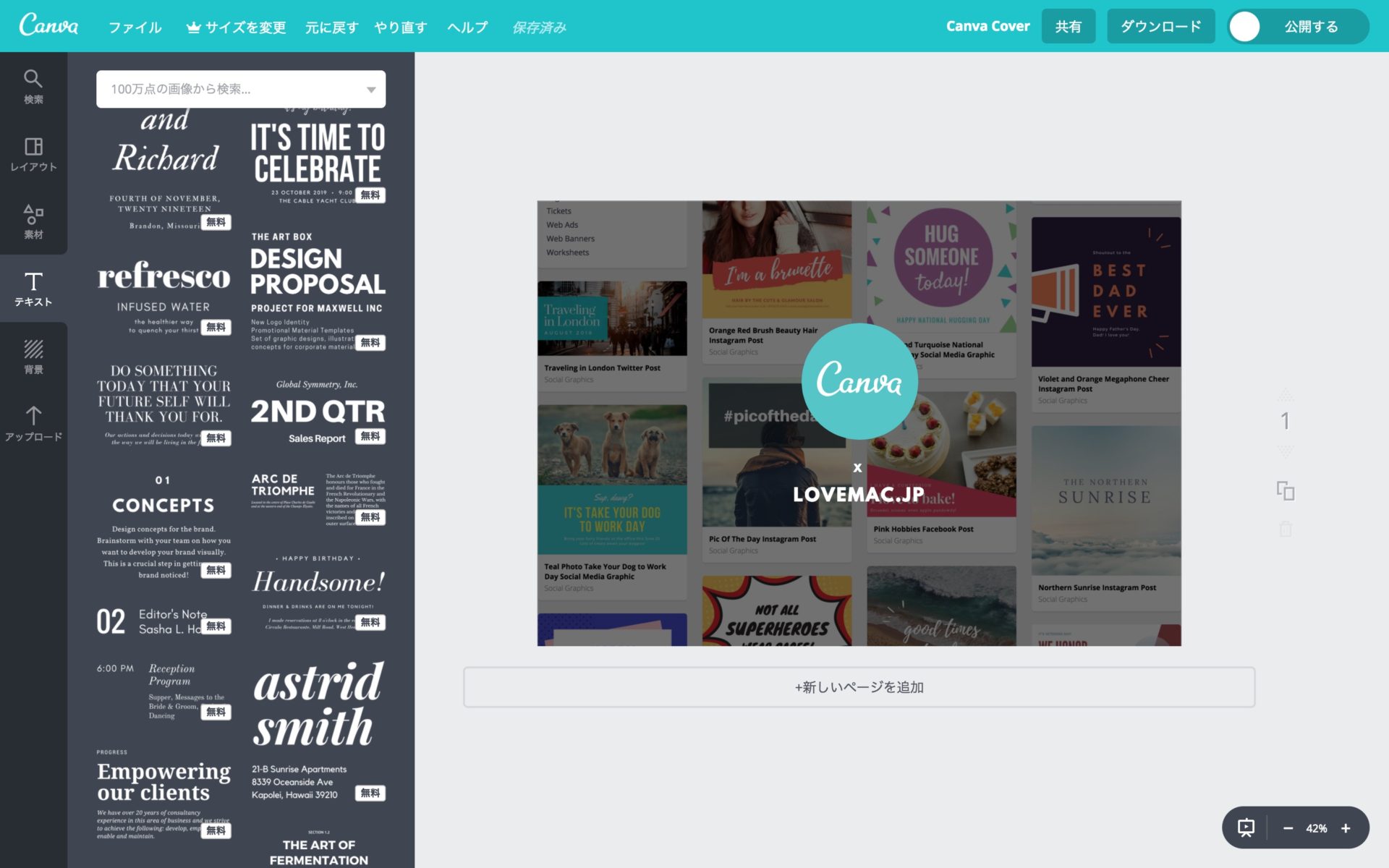
キャンバスとデザインテンプレートが現れました。

デザインテンプレートをキャンバスにドラッグ&ドロップします。これを元にデザインを作っていきます。

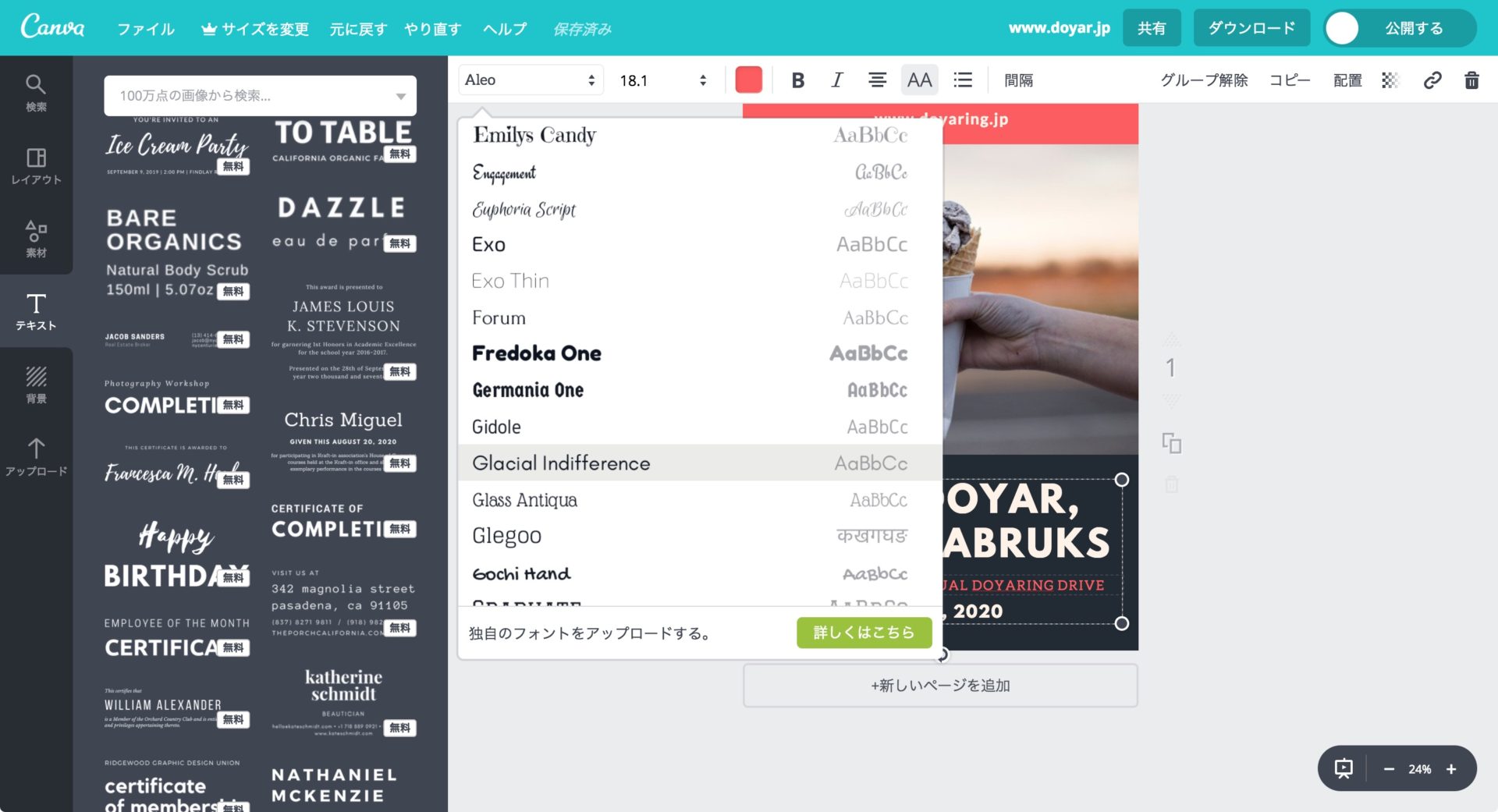
まずはテキストオブジェクトを選んで文字を編集。フォントを変えたり。

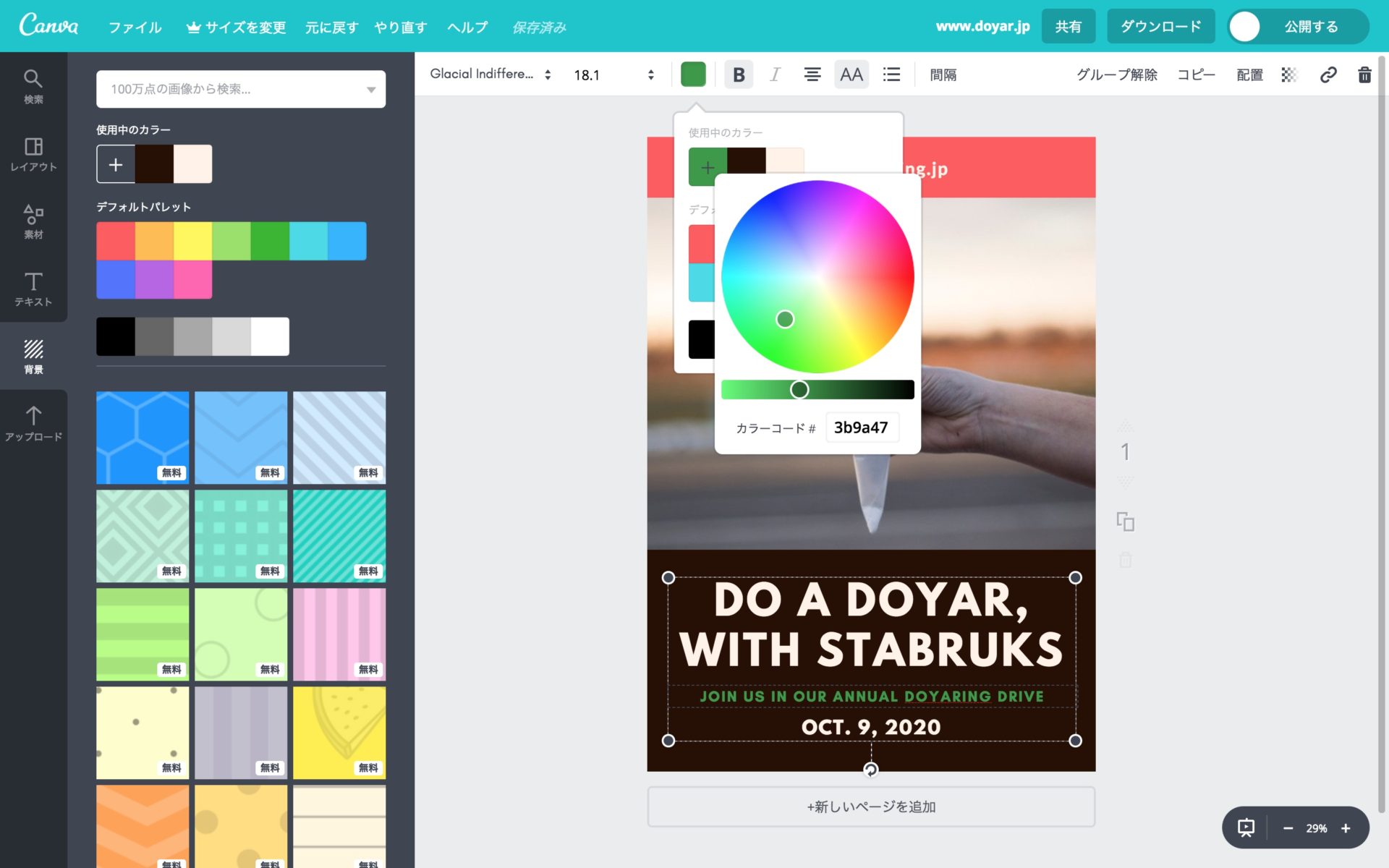
文字や背景、図形オブジェクトの色を変えたり。

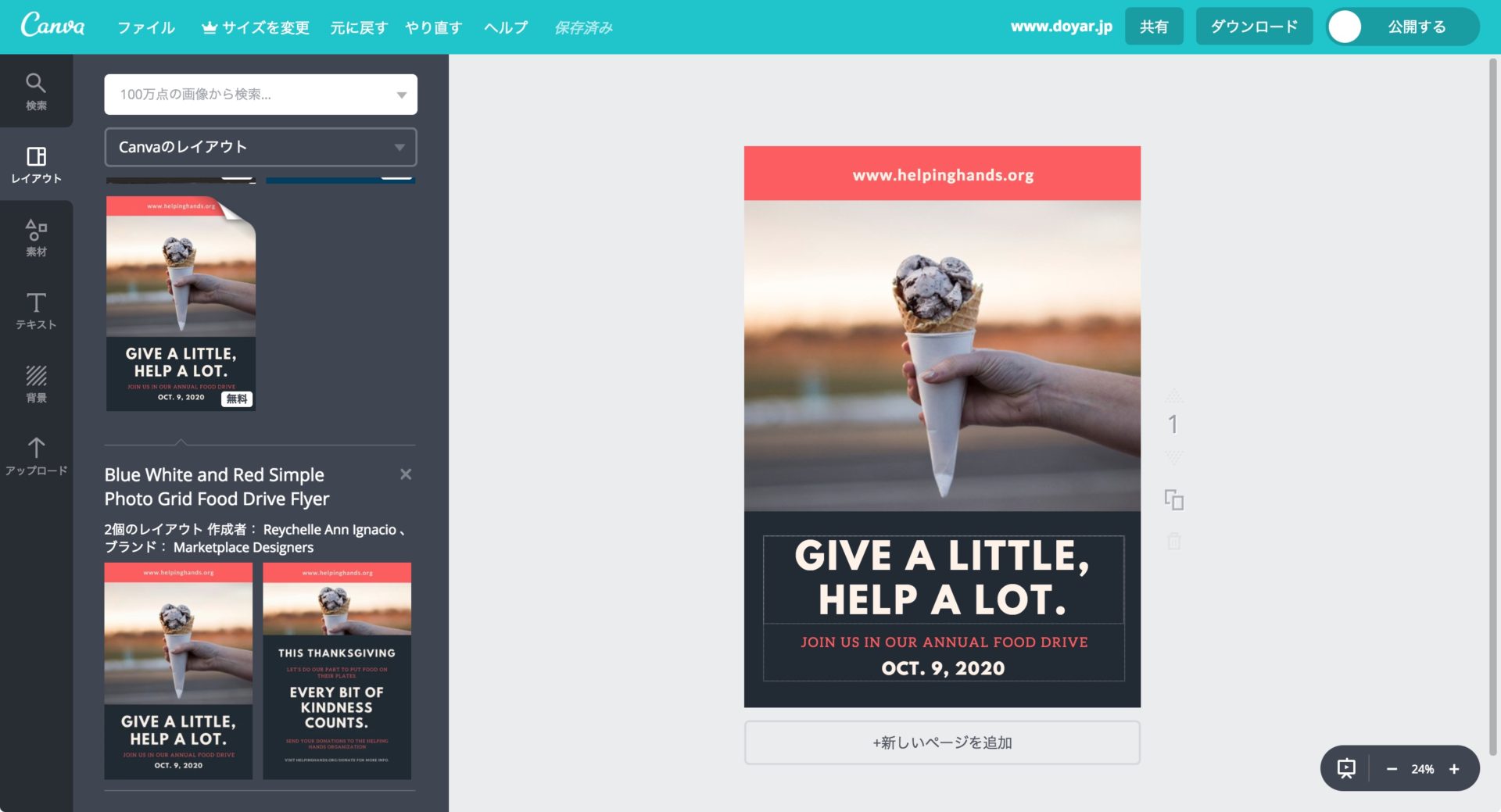
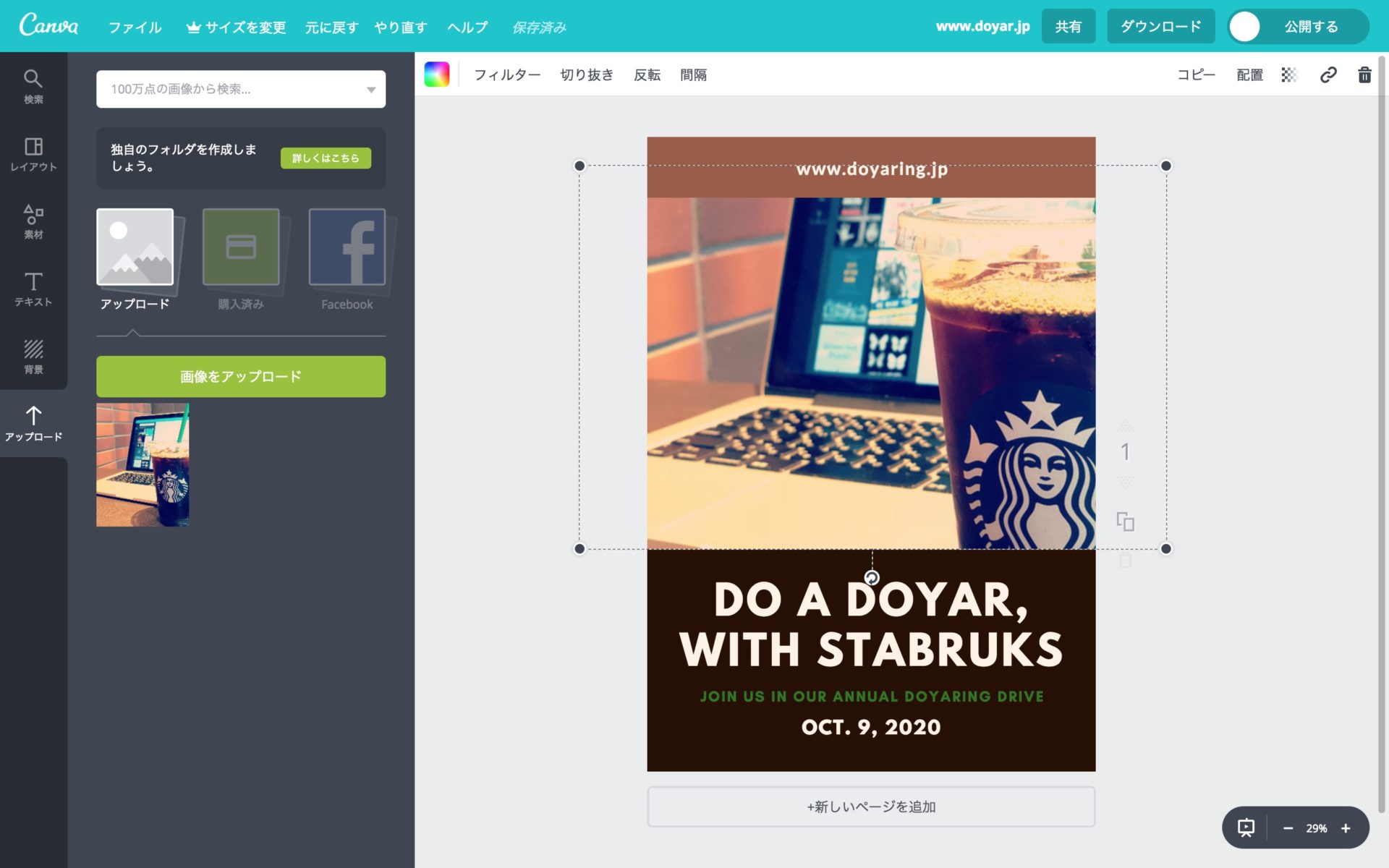
手持ちの画像をアップロードして、テンプレートの画像を差し替えてみました。画像の差し替えはドラッグ&ドロップでできました。

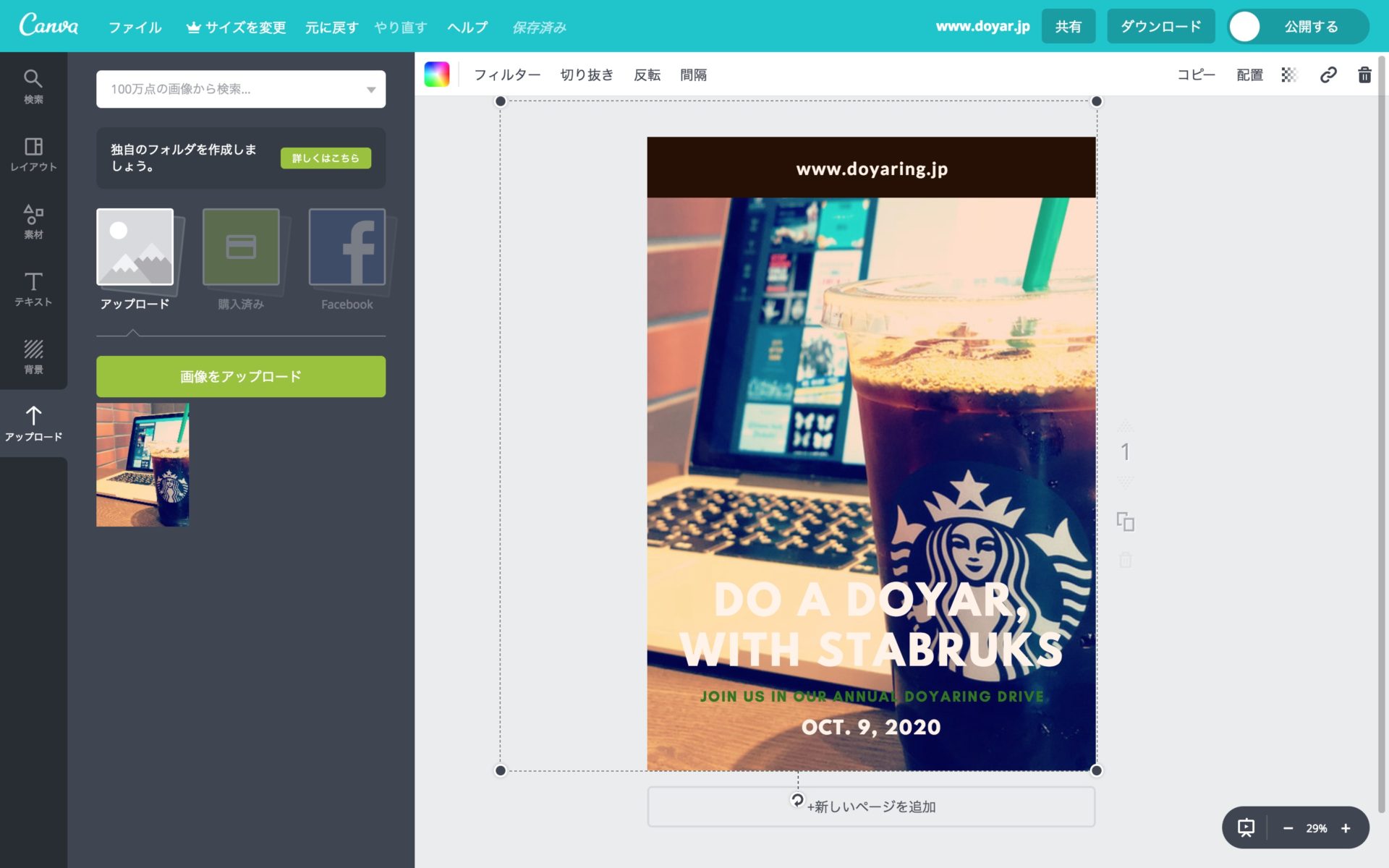
画像の配置を変更。拡大・縮小する際には、画像の縦横比がちゃんと固定されたまま拡大・縮小されました。

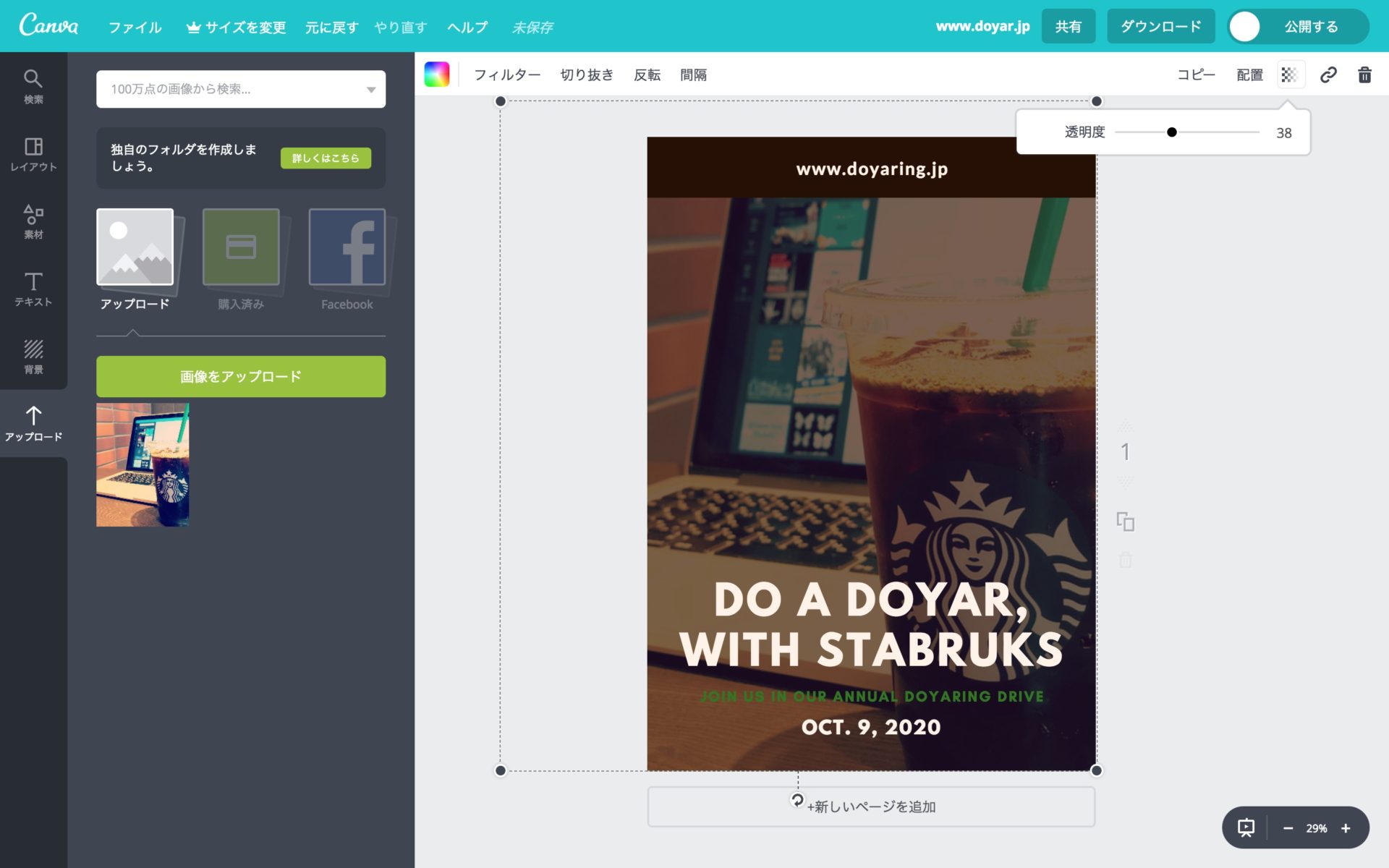
画像を少し透過させて、背景の茶色と混ぜることで画像を暗くしてフォントを浮き立たせます。

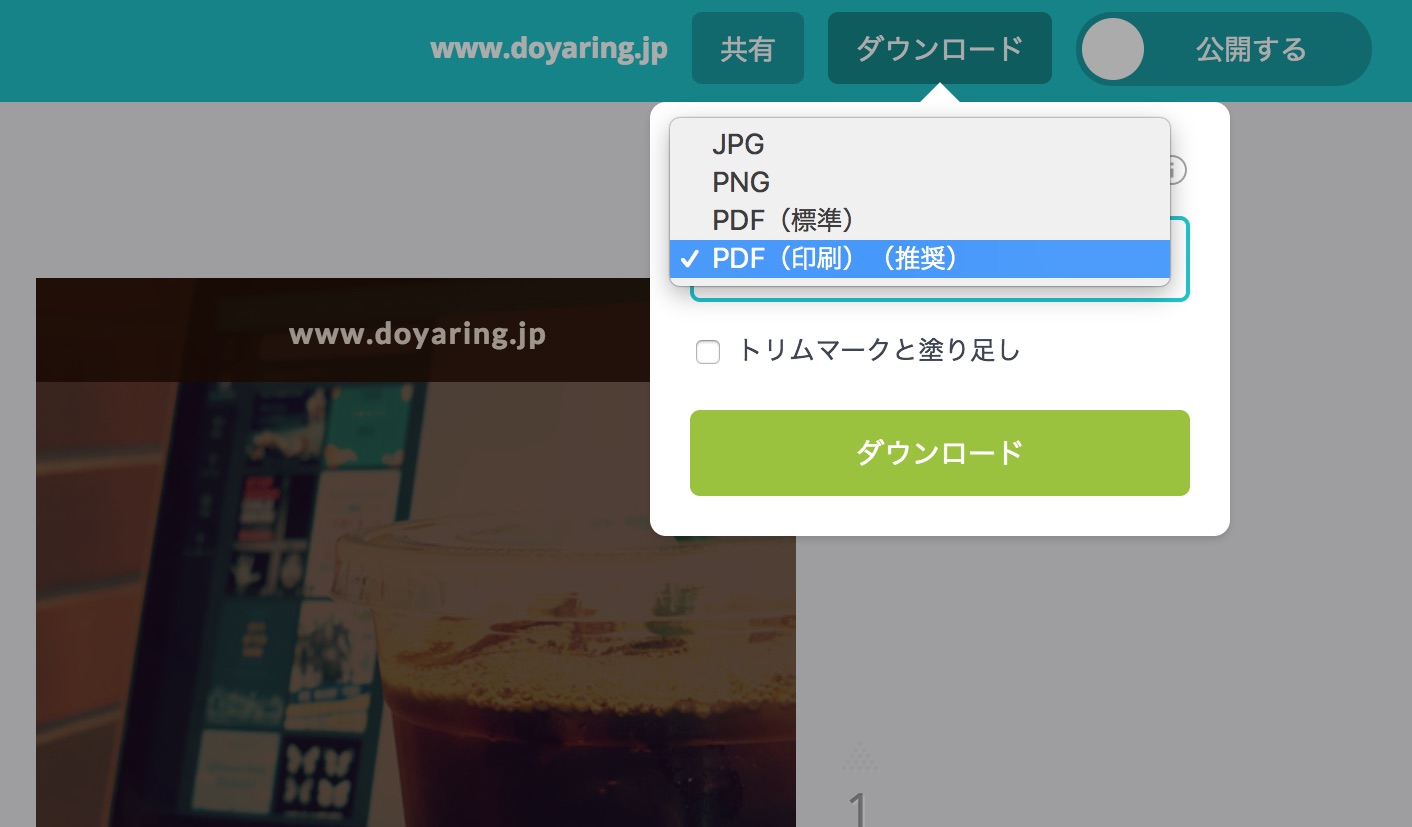
デザインが完了したら、「ダウンロード」ボタンから成果物をゲットします。PDF, JPG, PNGでダウンロードできます。

そんなこんなで完成〜。架空のカフェ「スタブラックス」でドヤリングしようぜポスターのできあがりです。

使い方に迷うこともなく、正味15分くらいでさくっと作ることができました。
せっかくなのでもう一個作った
この記事のアイキャッチ画像も作ってみました。丸いCanvaアイコンは、Canvaに用意されていたスタンプを使いました。

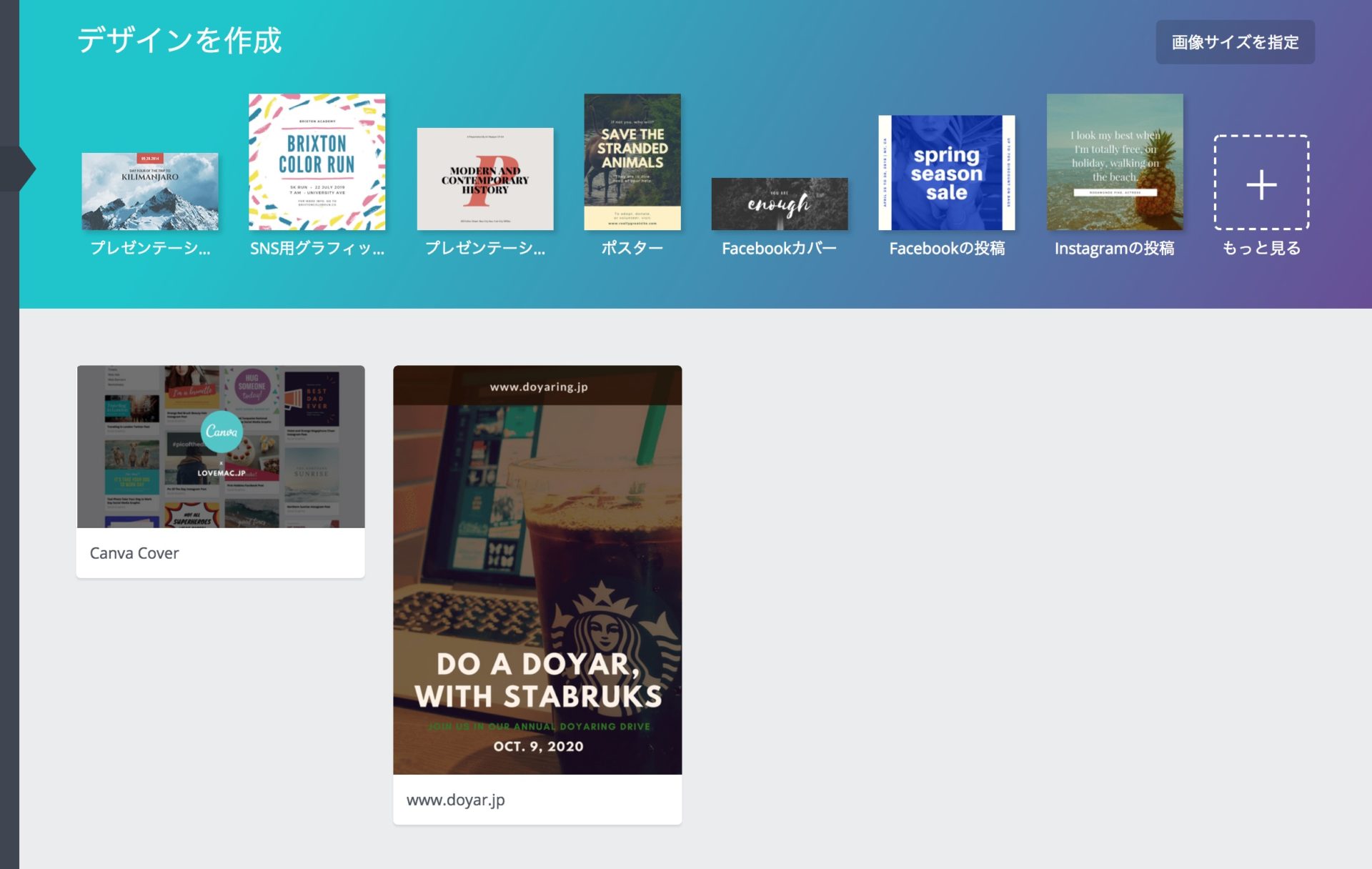
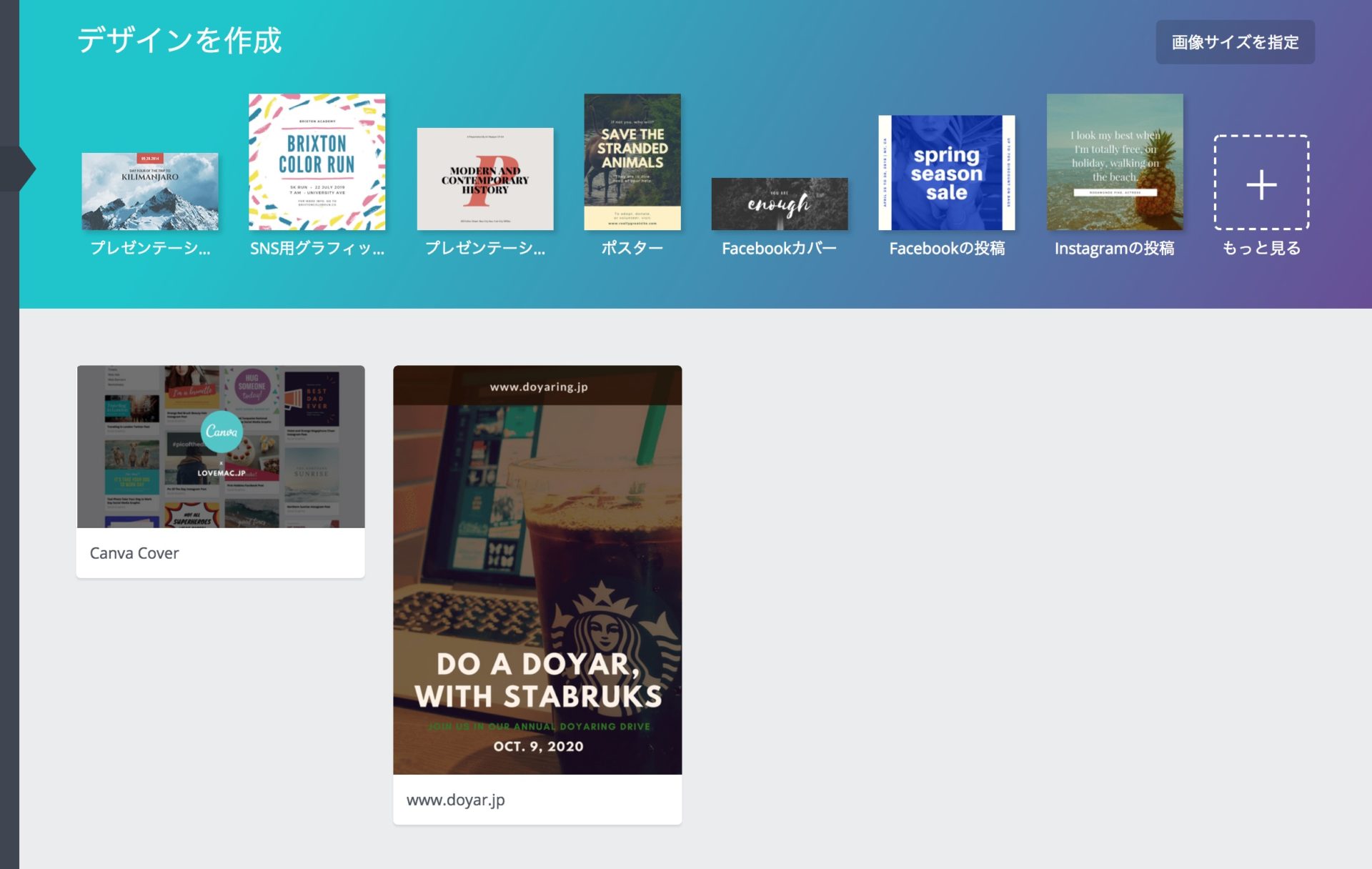
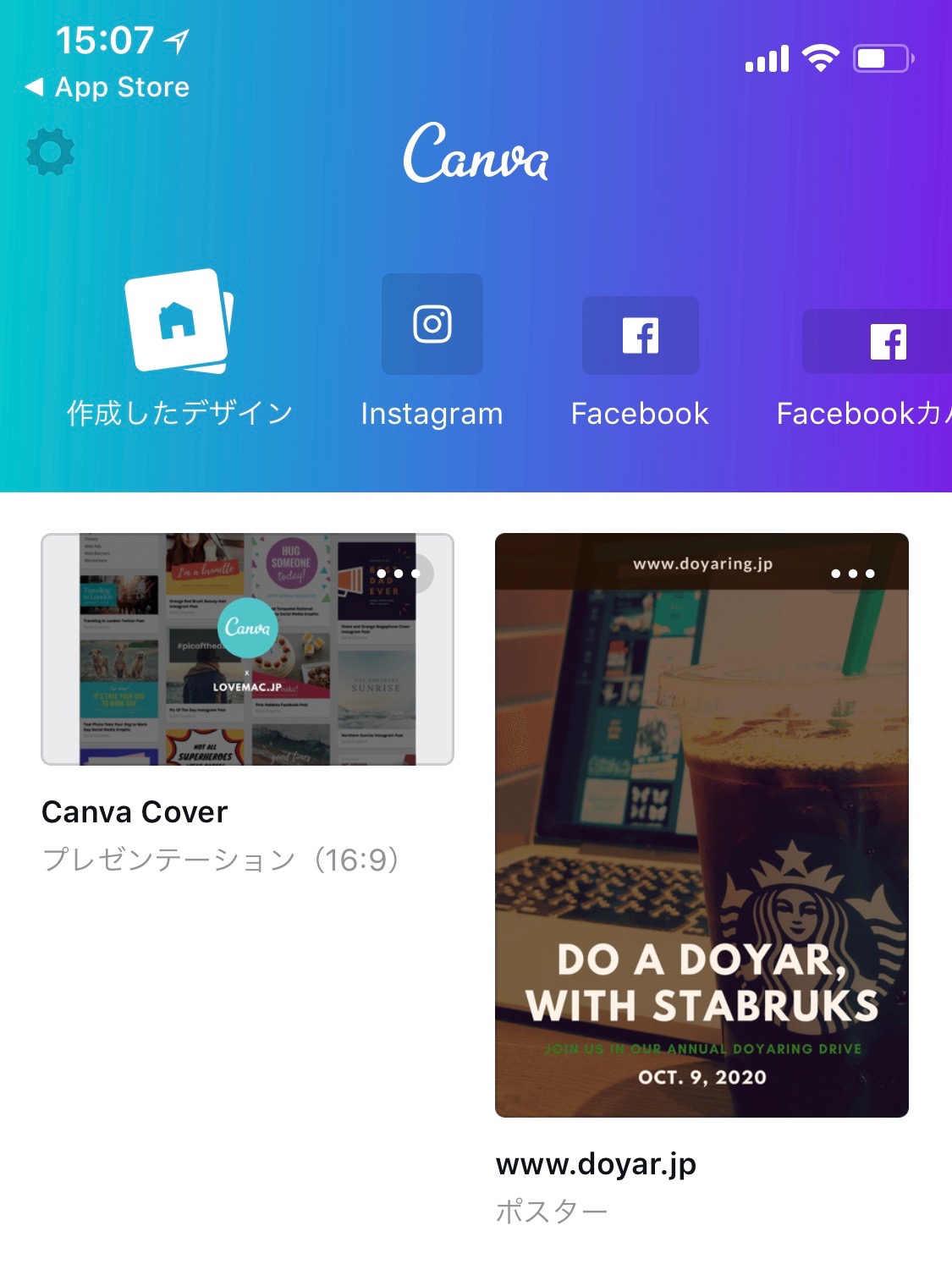
データはクラウドで管理。別の端末で引き継げます
今回はWeb版で作成しましたが、このようにクラウドに保存されてて、

iPhoneアプリでもちゃんと表示されてました。

Canvaを使ってみての感想
洗練されたシンプルなインターフェースで、手軽で気軽に、スタイリッシュなデザインができるということに驚きました。
小さいお子さんのいるお母さんとか、パソコン分からないけどスマホで簡単に写真入りデザインを作りたいって方は多いと思います。ぜひ一度、Canvaをお試しください。それではまた。